發佈日期:
分類:
如何利用Xibo‧建立自己的電子標示板(digital signage)
轉了新工作當然又有新的玩意,就是電子標示板。簡單說明,就是大廈門口或樓層用到的,會顯示樓層資料,及其他廣告內容,也可以是指示特別的活動內容。01. 公司同事之前測試了一個開源軟體(Open source software)叫Xibo。反正已有目標,就用它來測試一下。
02. 首先下載XIBO程式。

03. XIBO建基於PHP+MySQL平台上。你可以建立在Linux,也可以簡單的使用XAMPP作為設置。
04. 如果是使用XAMPP平台,安裝時會發現缺少了一個PHP extension ZeroMQ。在網上找到的已編譯館好的DLL檔案(本頁附件),只支援到PHP 7.2。
05. 設定好後,便會來到登入畫面。

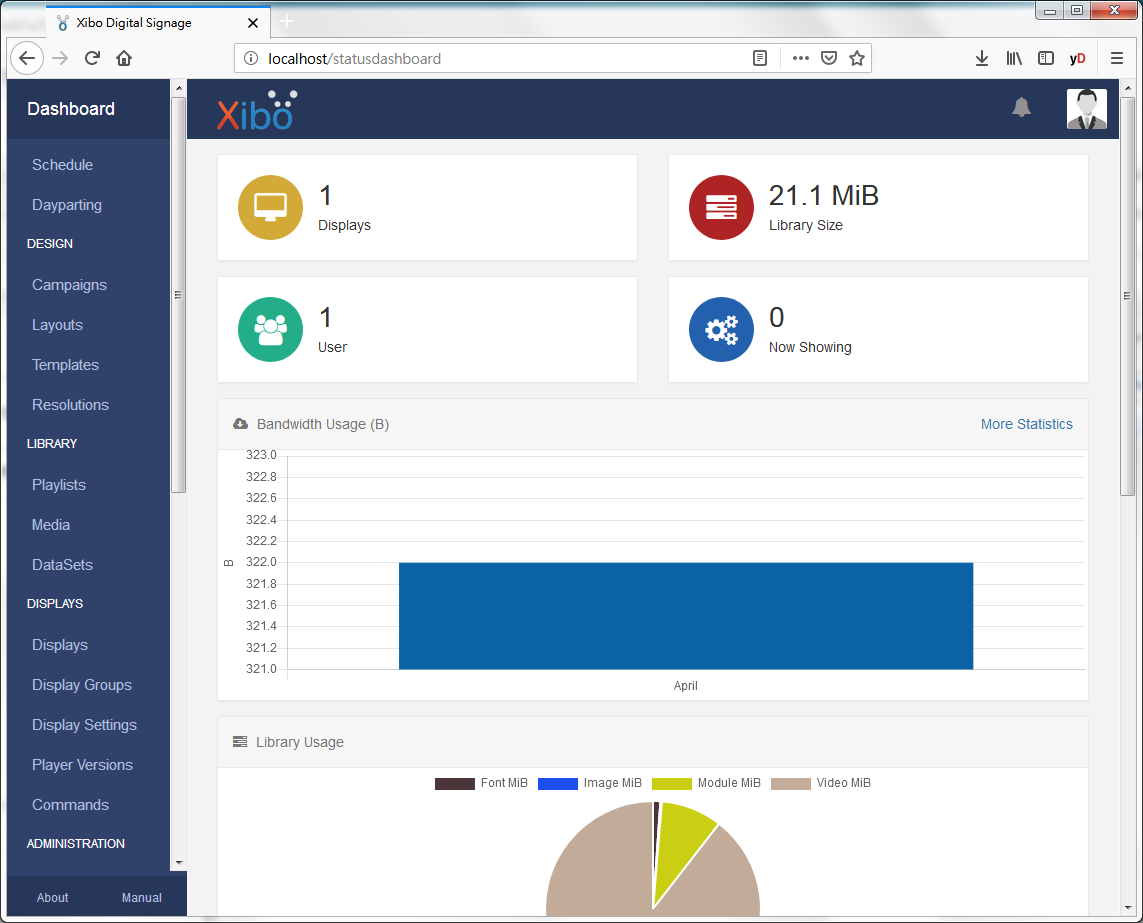
06. 登入後,便是XIBO的操控面板(Dashboard)。

07. 今次會在電子標示板中,加入樓層水牌、電影片段、簡易資訊聚合(RSS feed),還有就是一段廣告跑馬燈內容。
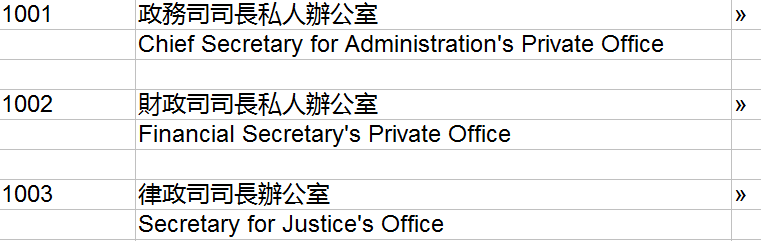
08. 樓層水牌我會以類似下面形式顯示。

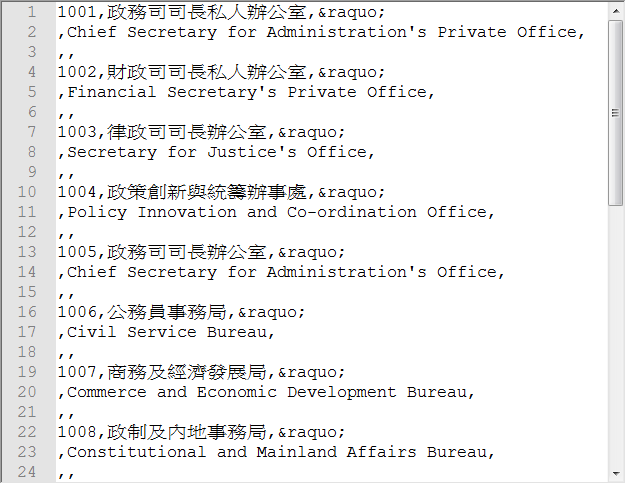
09. XIBO的DataSets功能,就是為建立類似樓層水牌(當然餐廳的餐牌也可以用這方法表達)而設,可以支持CSV檔案導入資料內容。當然懶人如我就會用這個方法。第一行顯示中文名稱,第二行顯示英文名稱,第三行會是與下一間公司的分隔行(為何要有這一行呢?之前在測試中,這是最好的上下公司分行方法。)。

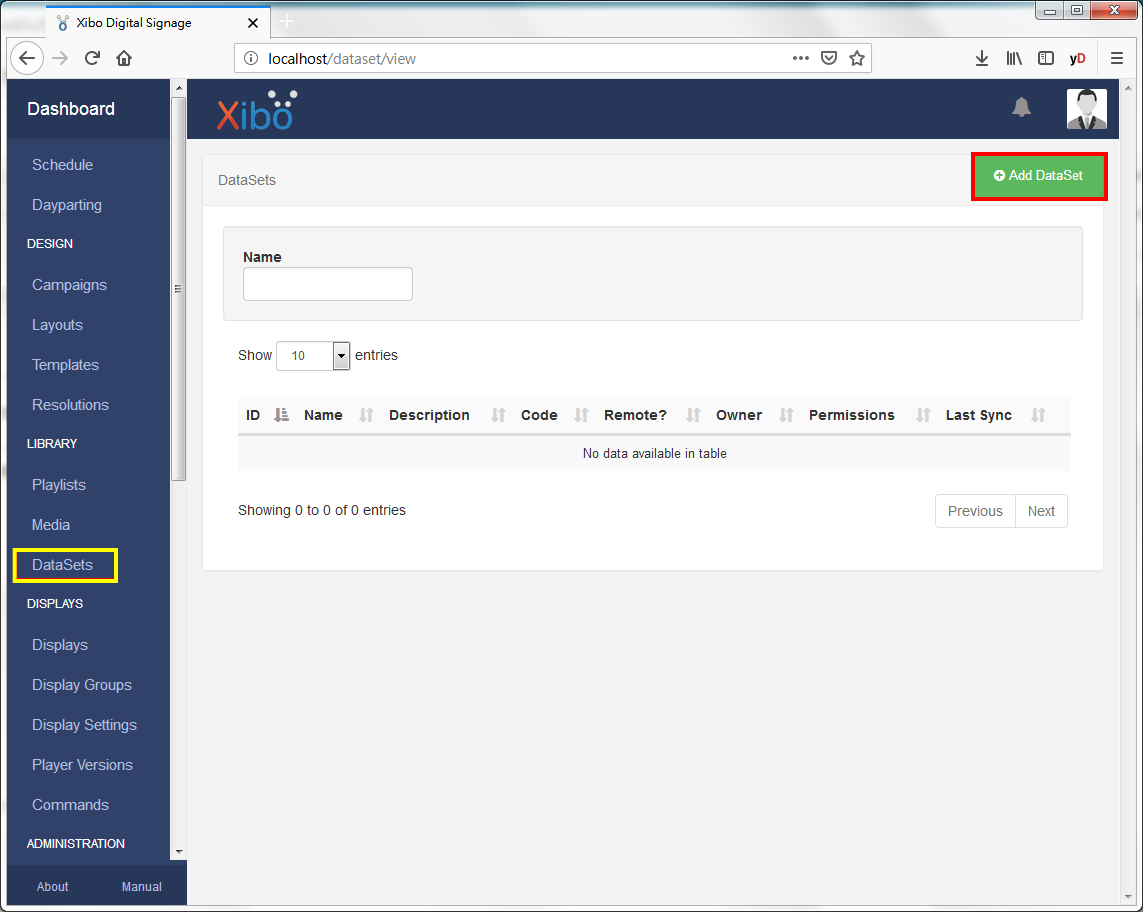
10. 在XIBO左邊目錄選擇DataSets,再在上面選擇『Add DataSet』。

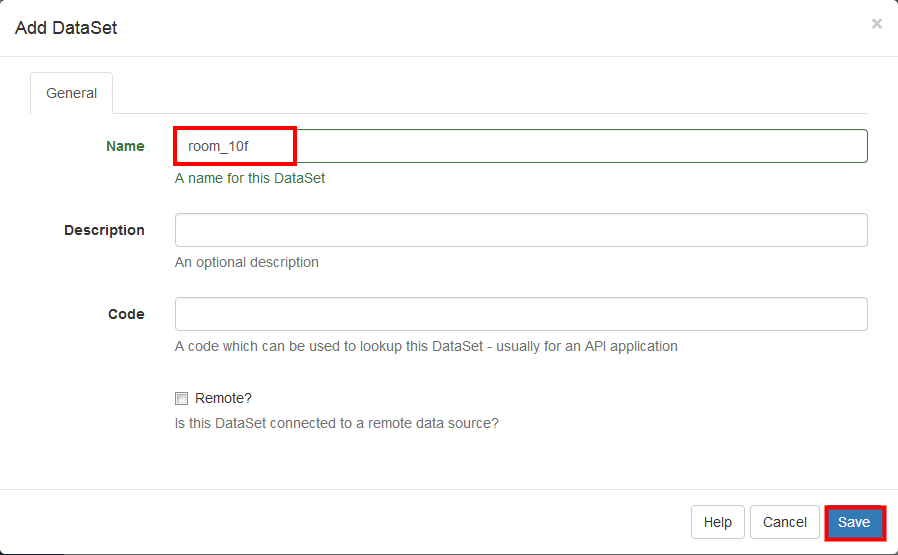
11. 建立一個DataSet名稱,完成後按『Save』。如果你需要控制幾個樓層,最好在名稱上是能夠容易識認。

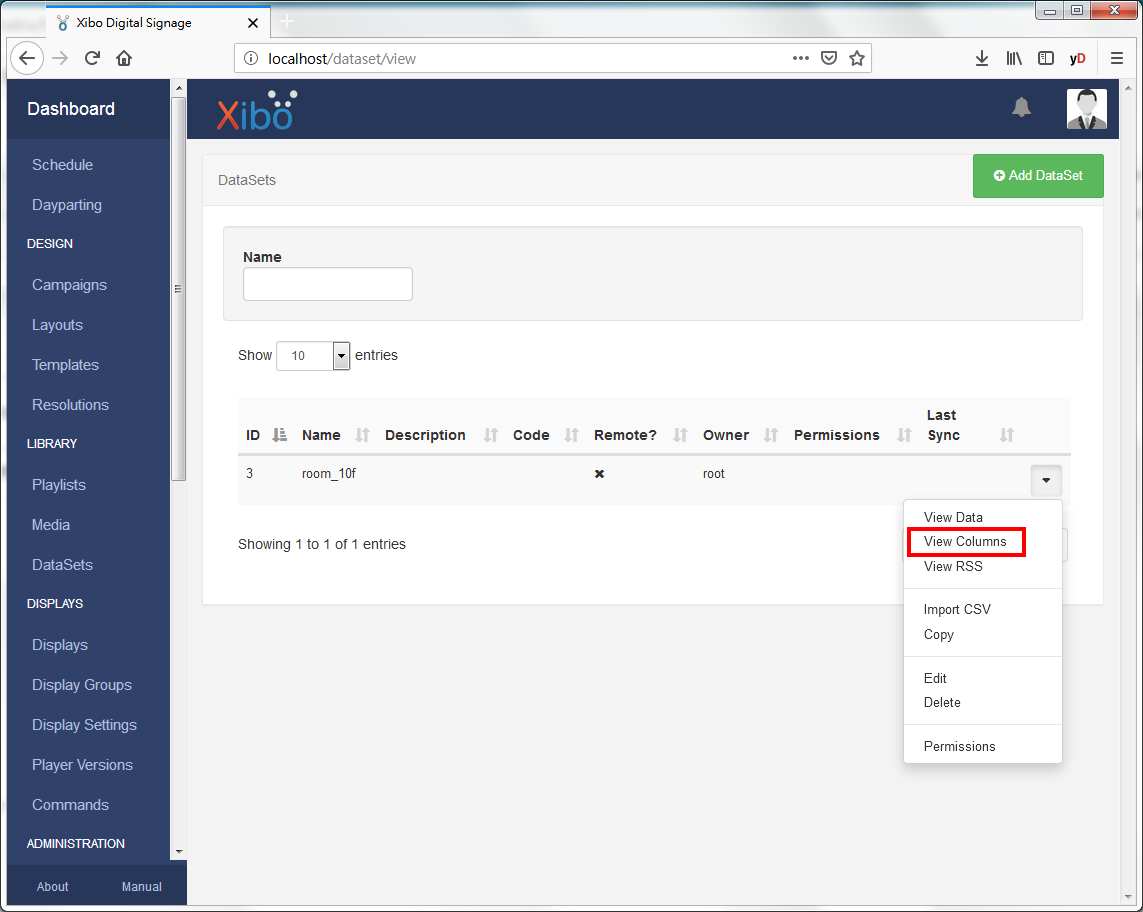
12. 因為一行資料中會有數列(column)資料,所以在建立新的DataSet,再按『View Columns』選項。

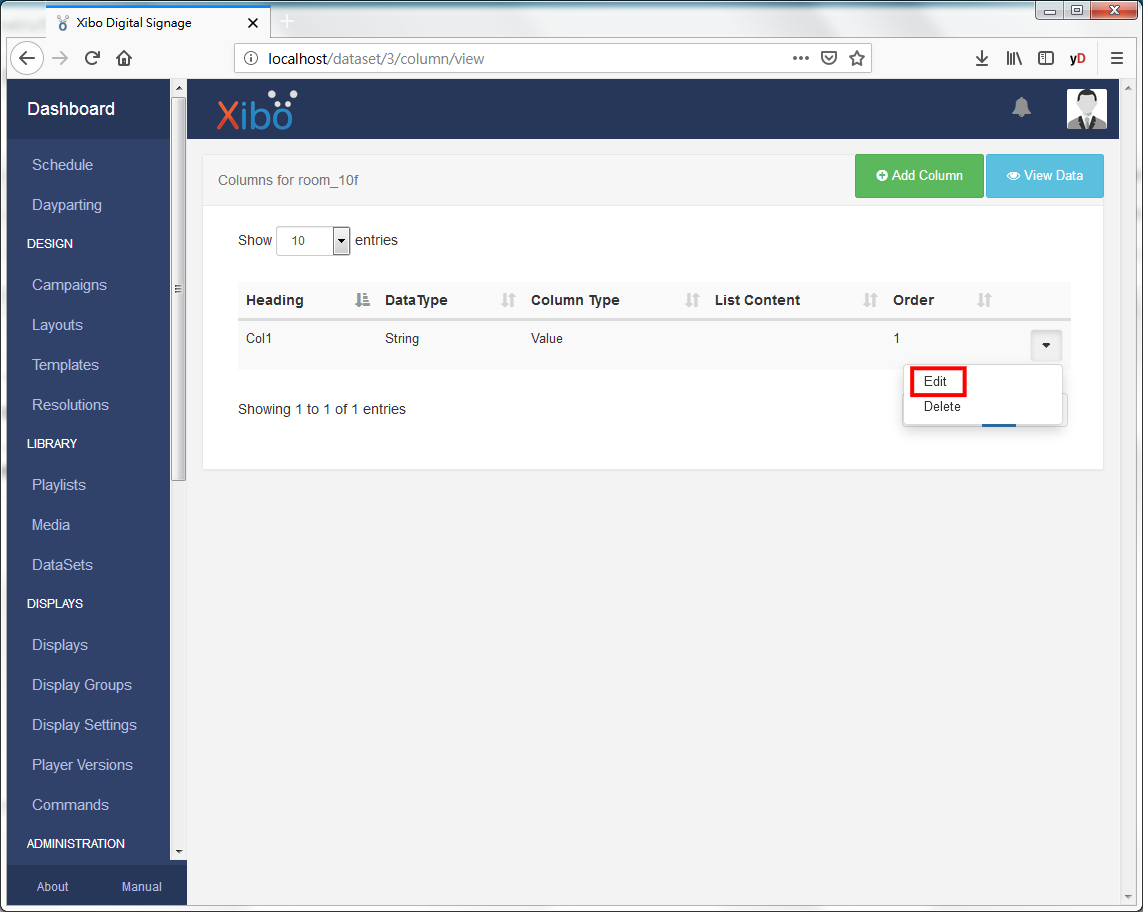
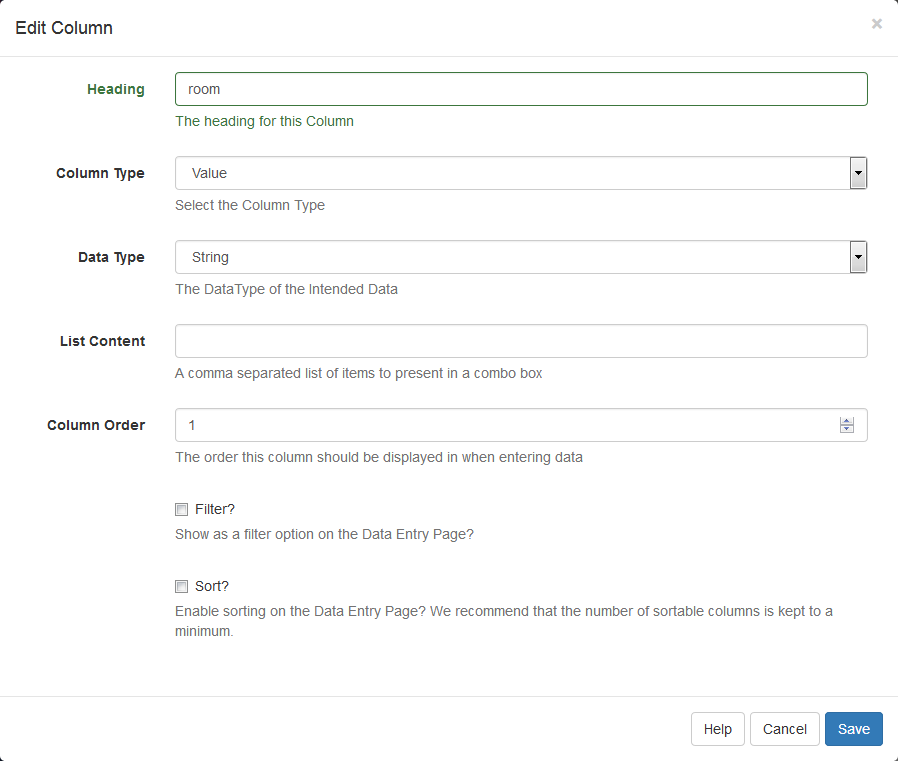
13. 按『Edit』更改現有的列名稱。再按『Add Column』加入新的名稱。

14. 新增列名稱,同樣的道理,名稱要能夠容易識認。

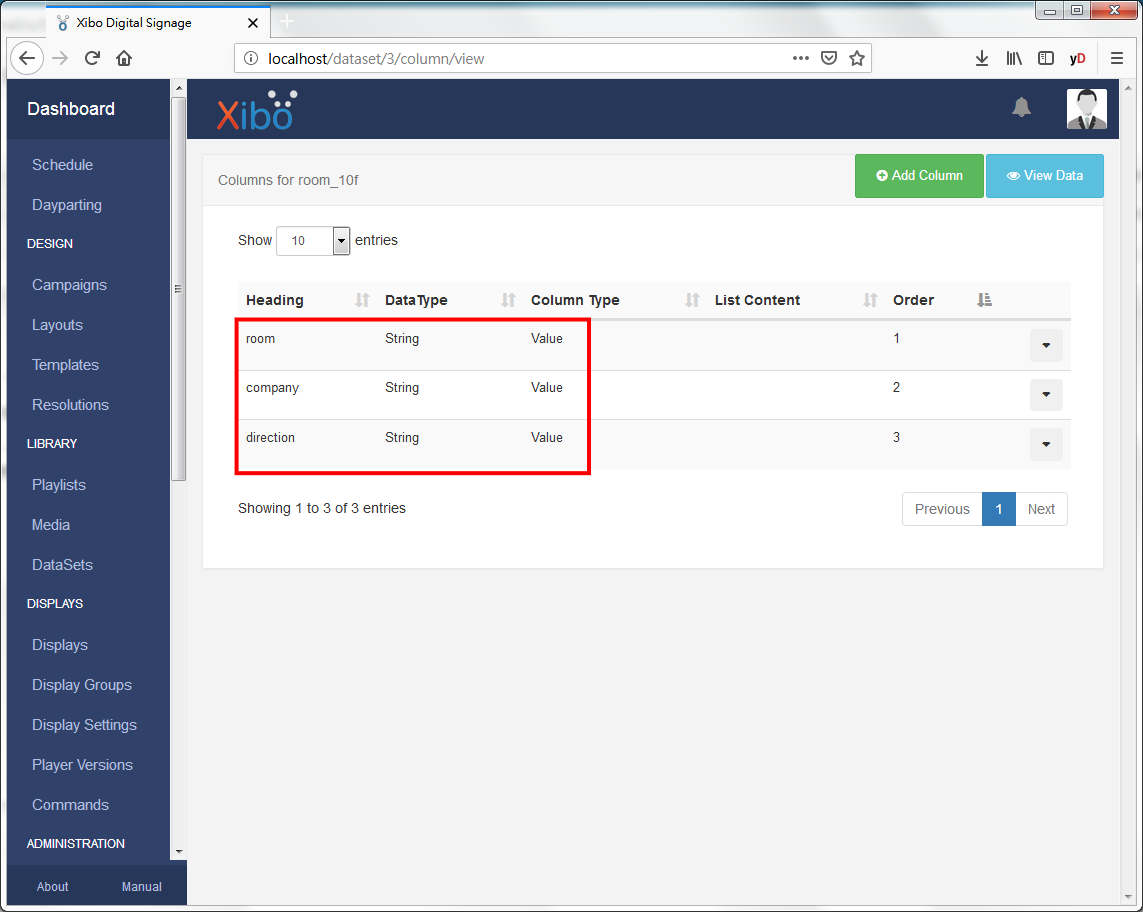
15. 總共有3個列名稱。

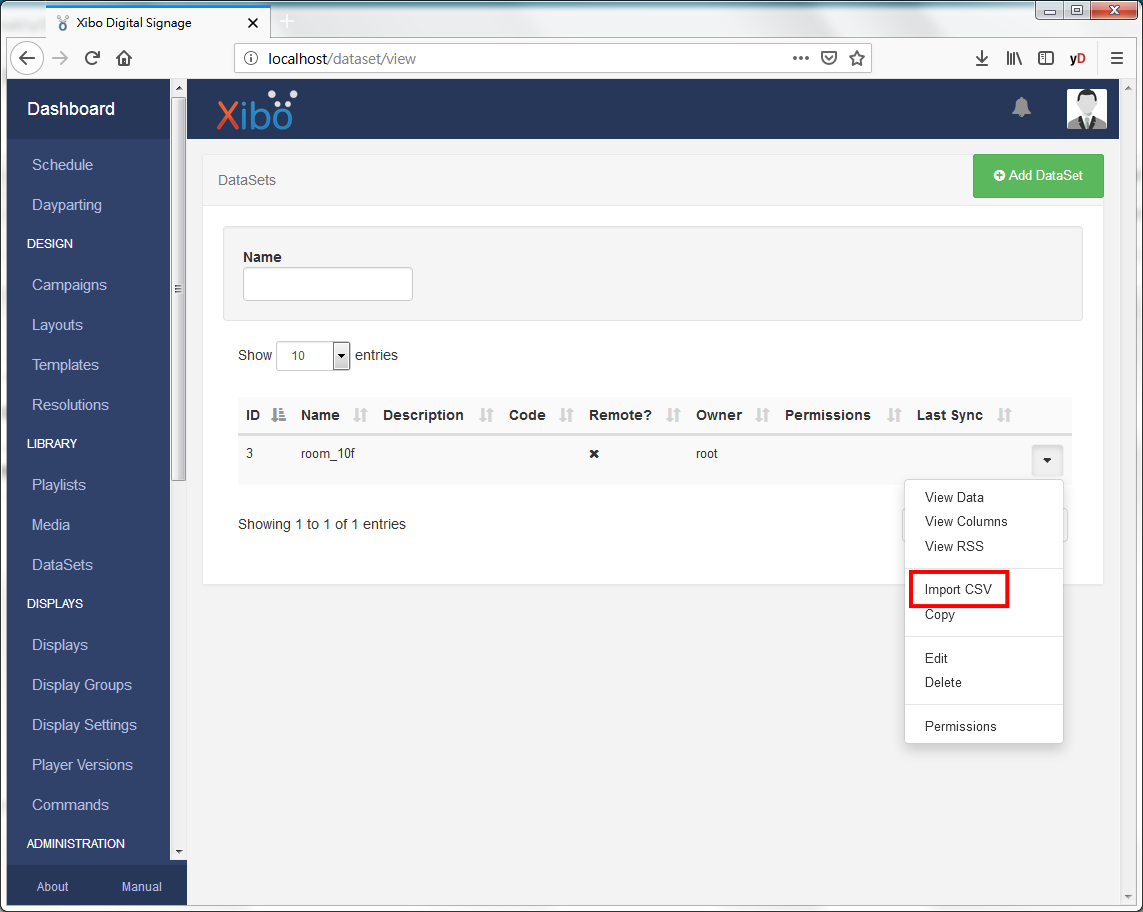
16. 返回DataSet選項,按『Import CSV』加入檔案。

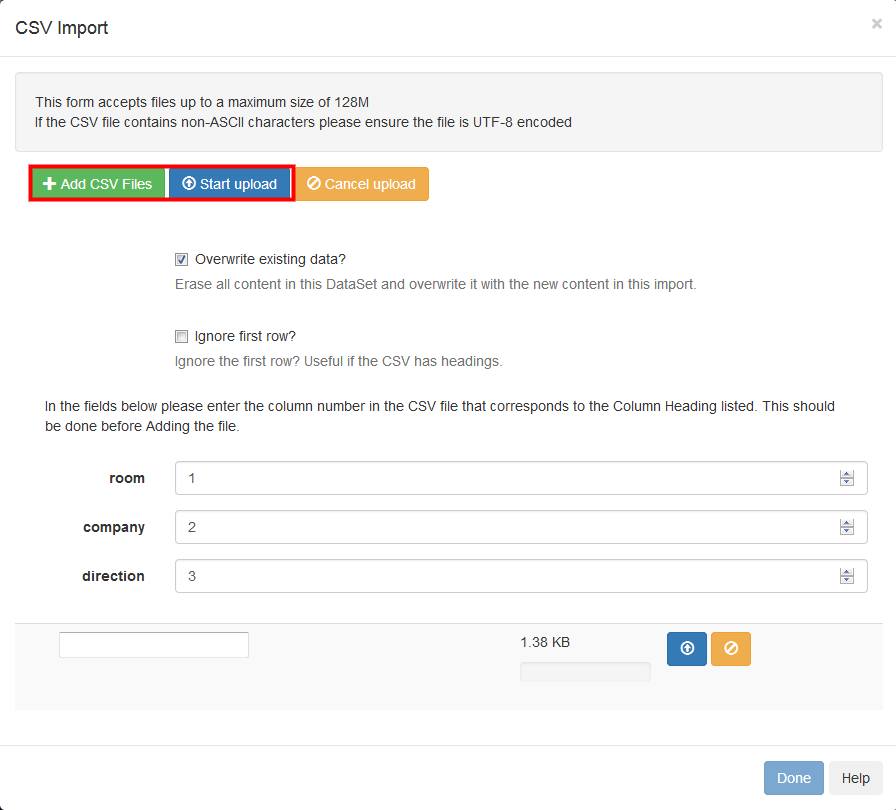
17. 按『Add CSV Files』選擇檔案,再按『Start Upload』上傳,完成後按『Done』。

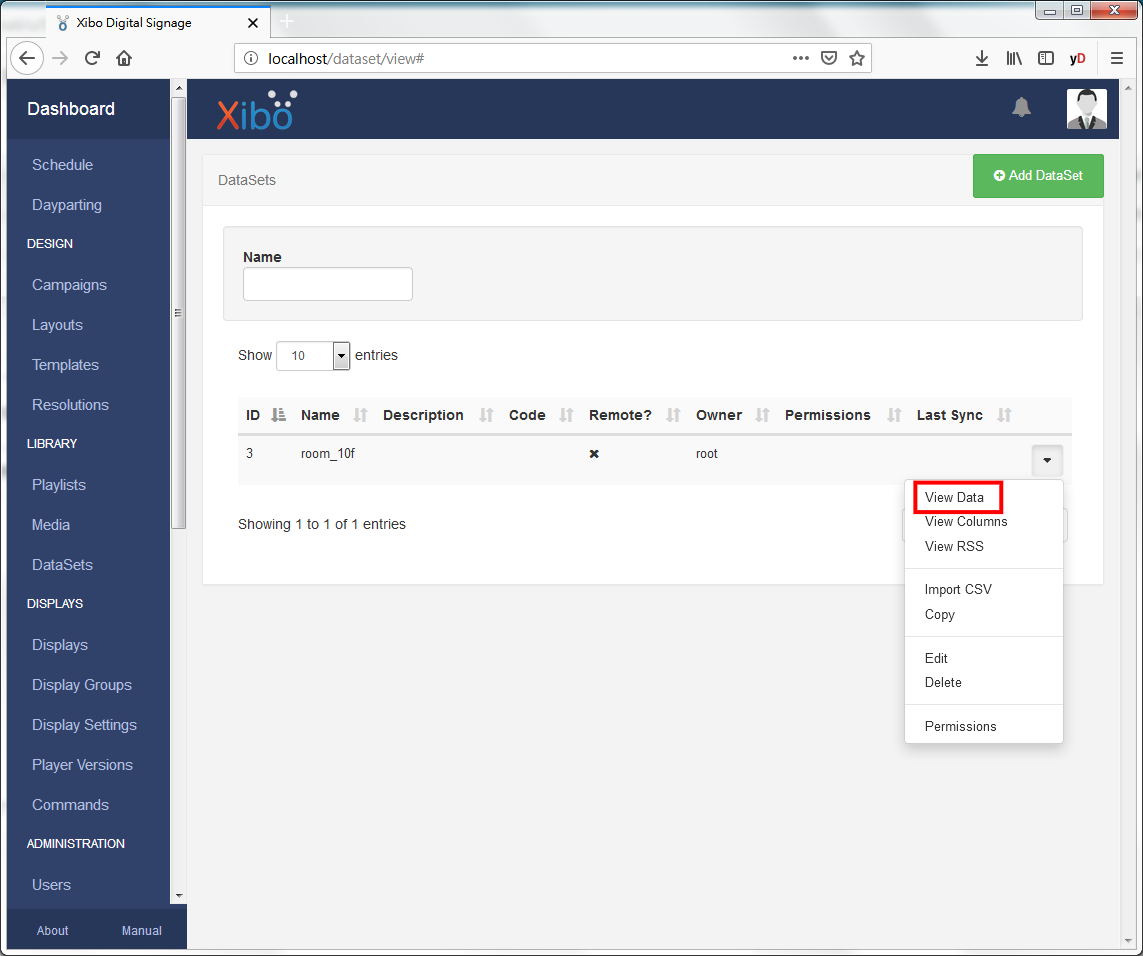
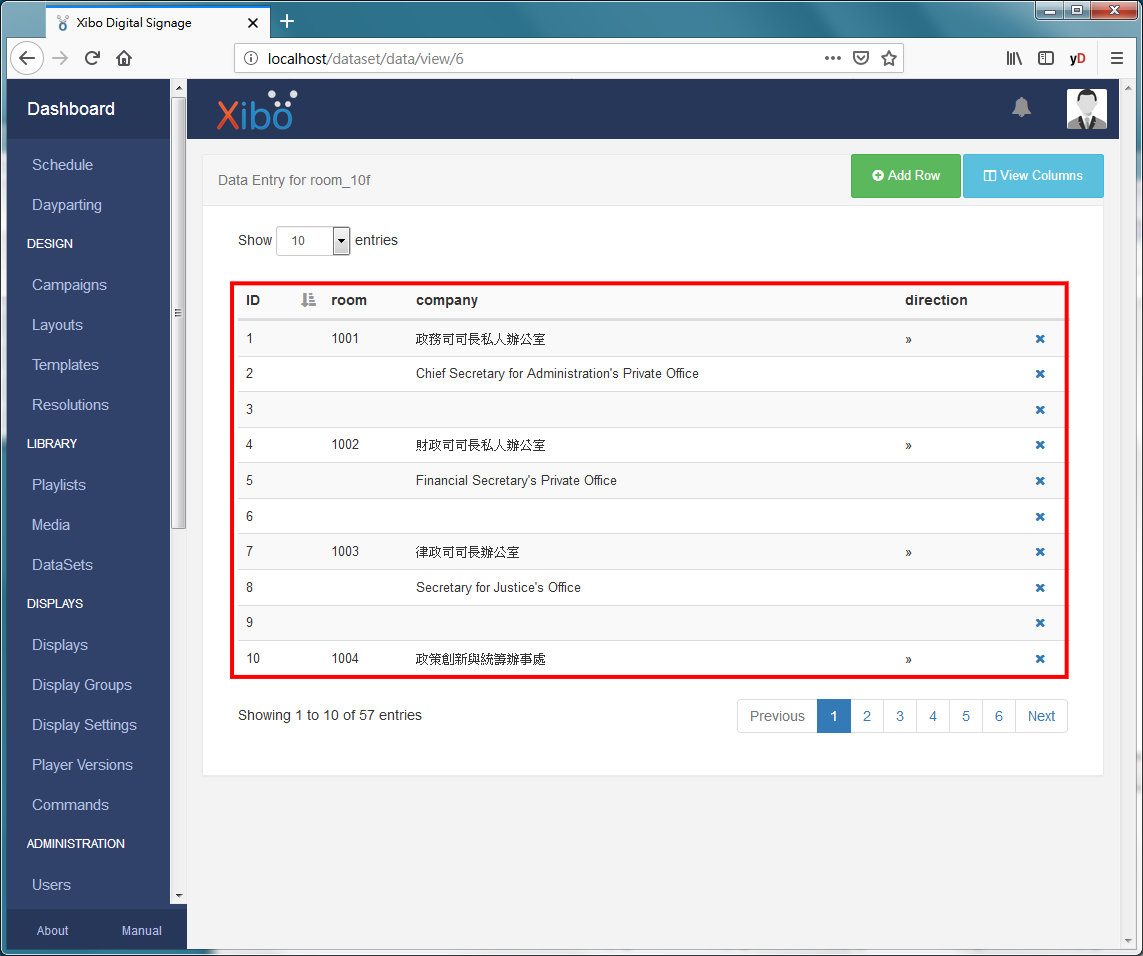
18. 返回DataSet選項,按『View Data』檢視內容。

19. CSV檔案內容,就是一行中文,一行英文,再加一行隔行。

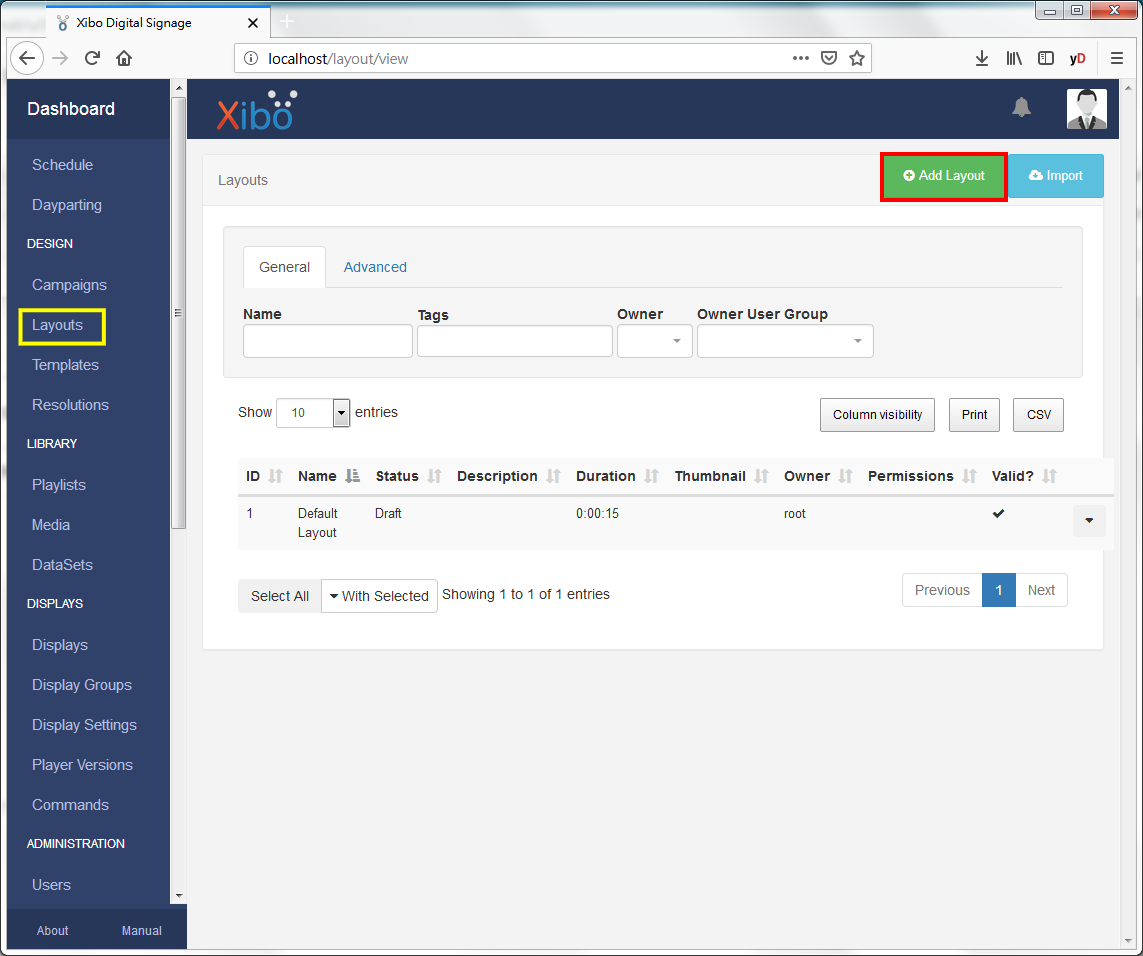
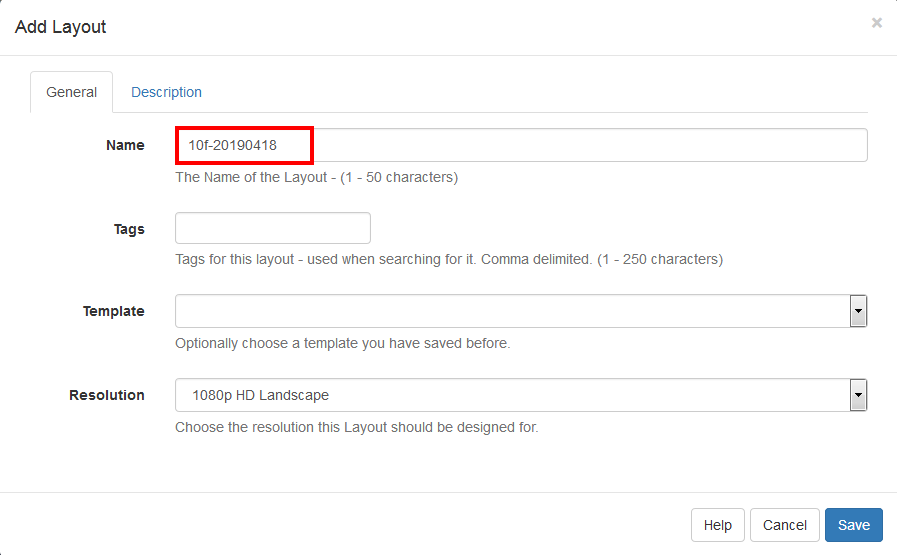
20. 現在可以建立一個新的佈局(Layout)。在Xibo左邊目錄選擇『Layouts』,再在上面選擇『Add Layout』。

21. 當然,佈局名稱也要一個容易識認的名稱,完成後按『Save』。

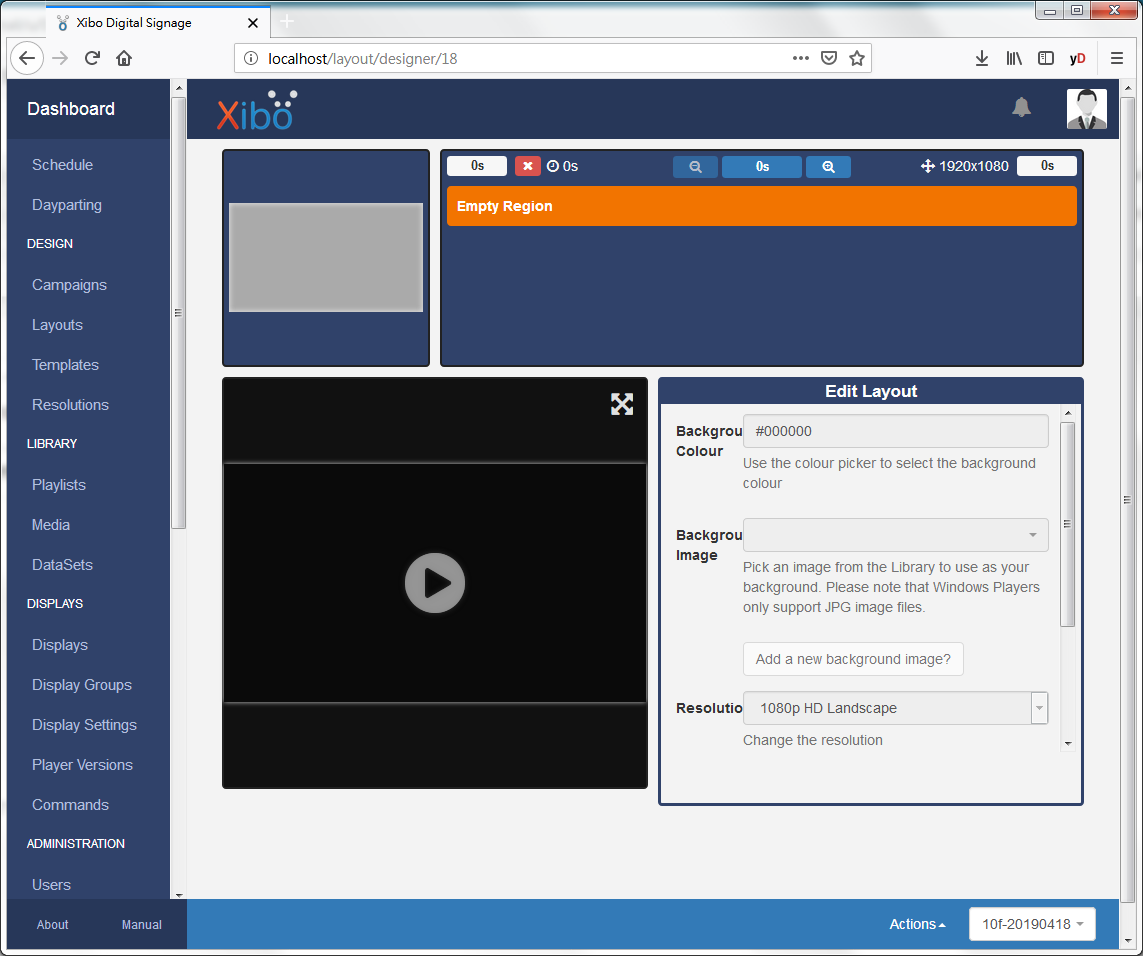
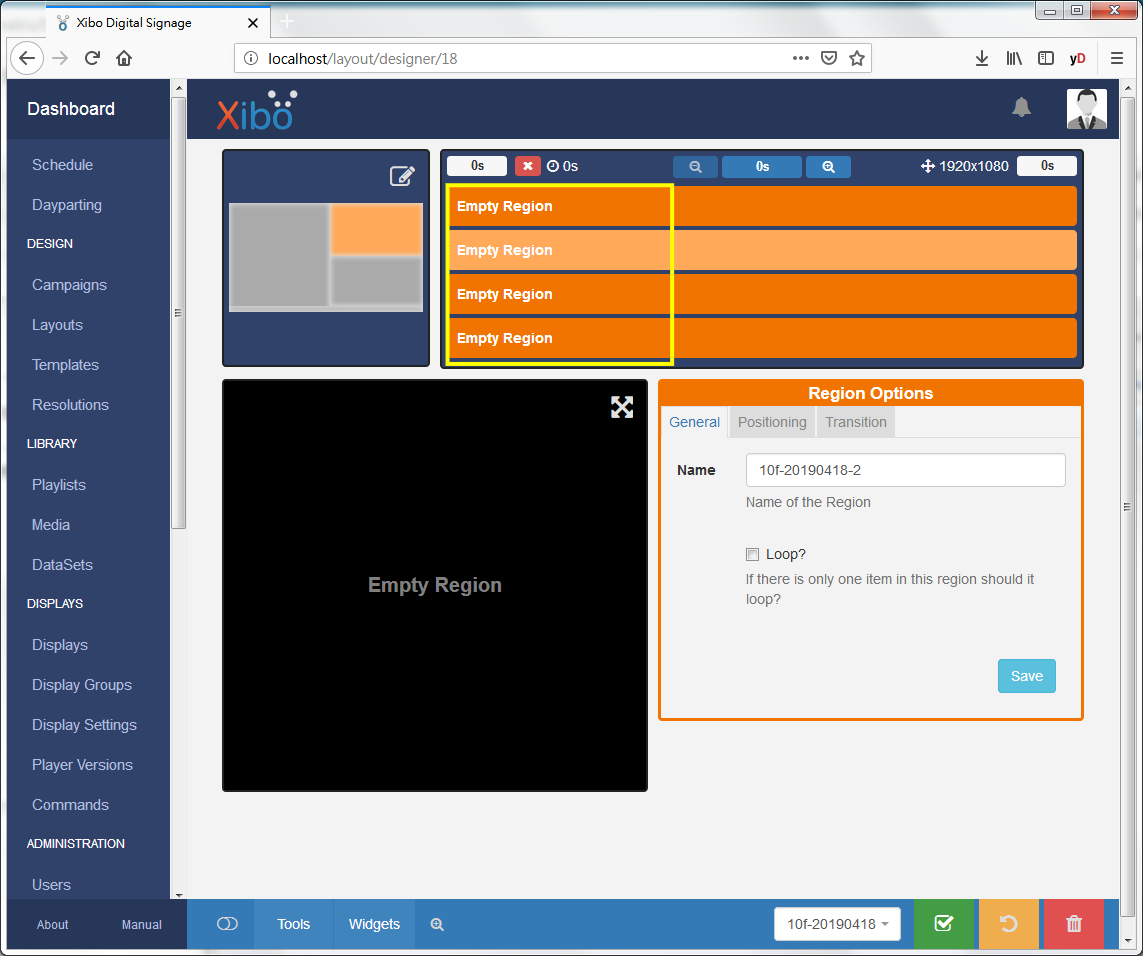
22. 新佈局建立後,會看到以下畫面。

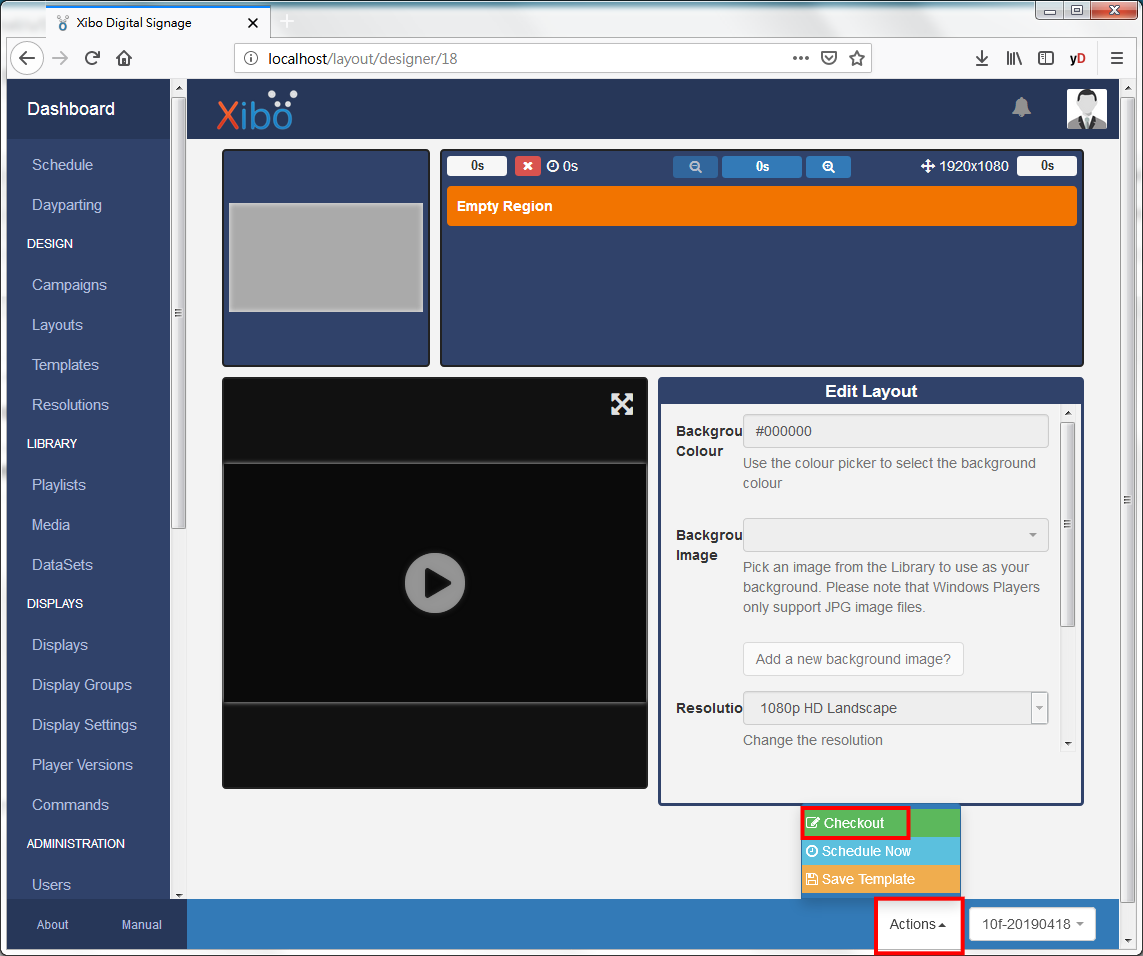
23. 要對任何佈局內容作出新增/編輯,需要先選擇『Checkout』動作。

24. 選擇『Checkout』。

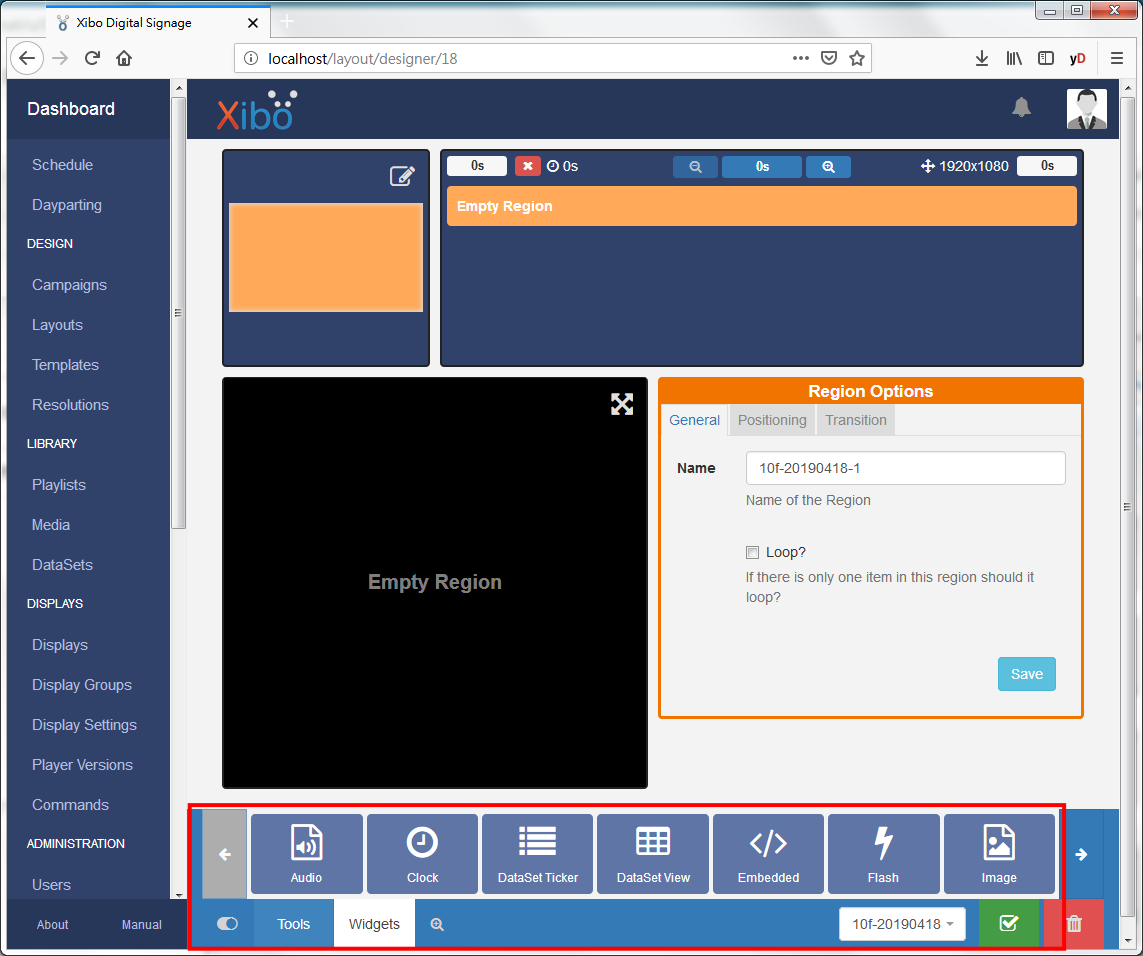
25. 現在就可以新增/編輯內容。而下面的『Tools』及『Widgets』也可以使用了。

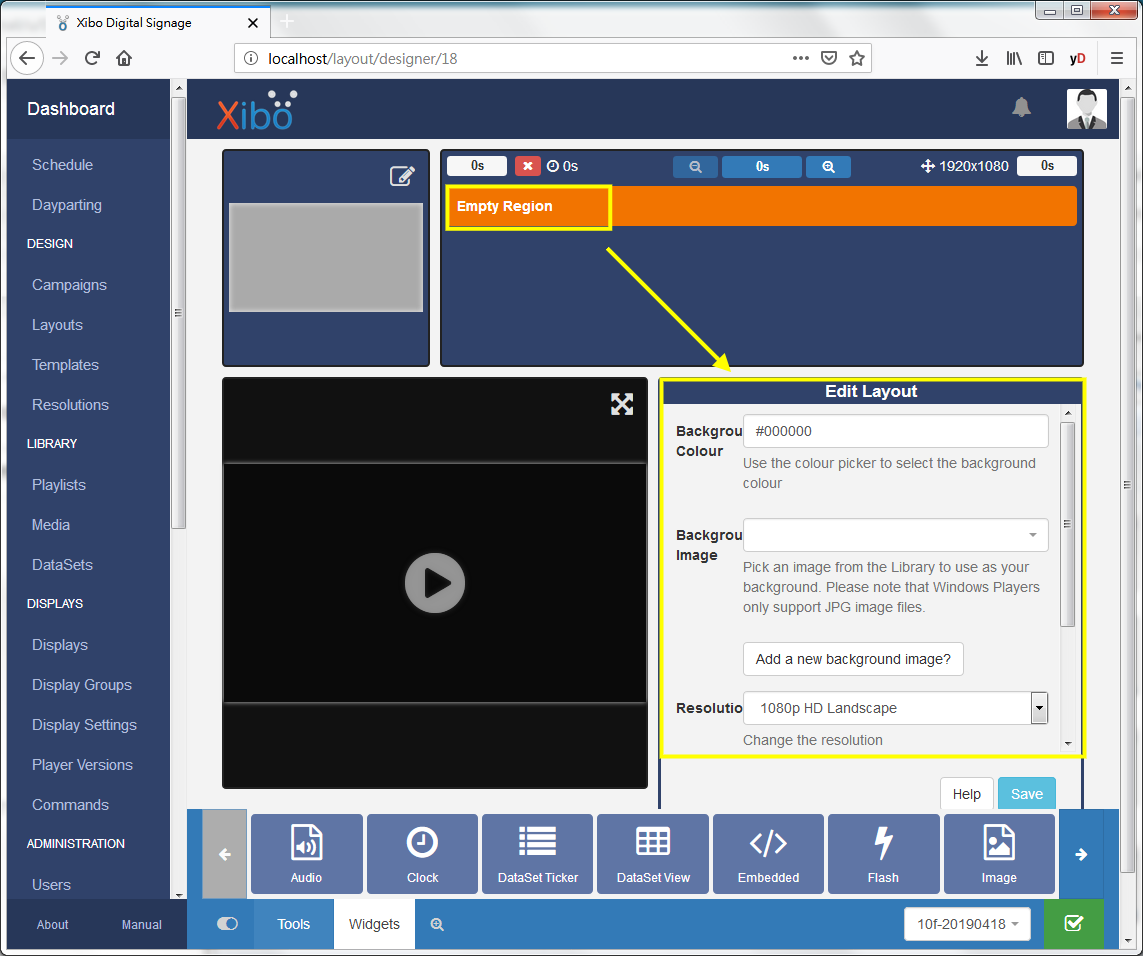
26. 按上面『Empty Region』位置,可以在『Region Options』及『Edit Layout』之間作出設換。而在『Edit Layout』對話匣中,需要在『Resolution』中選擇客戶端顯示器的解像度,預設有4個選項,1080p/2160p打直或打橫。


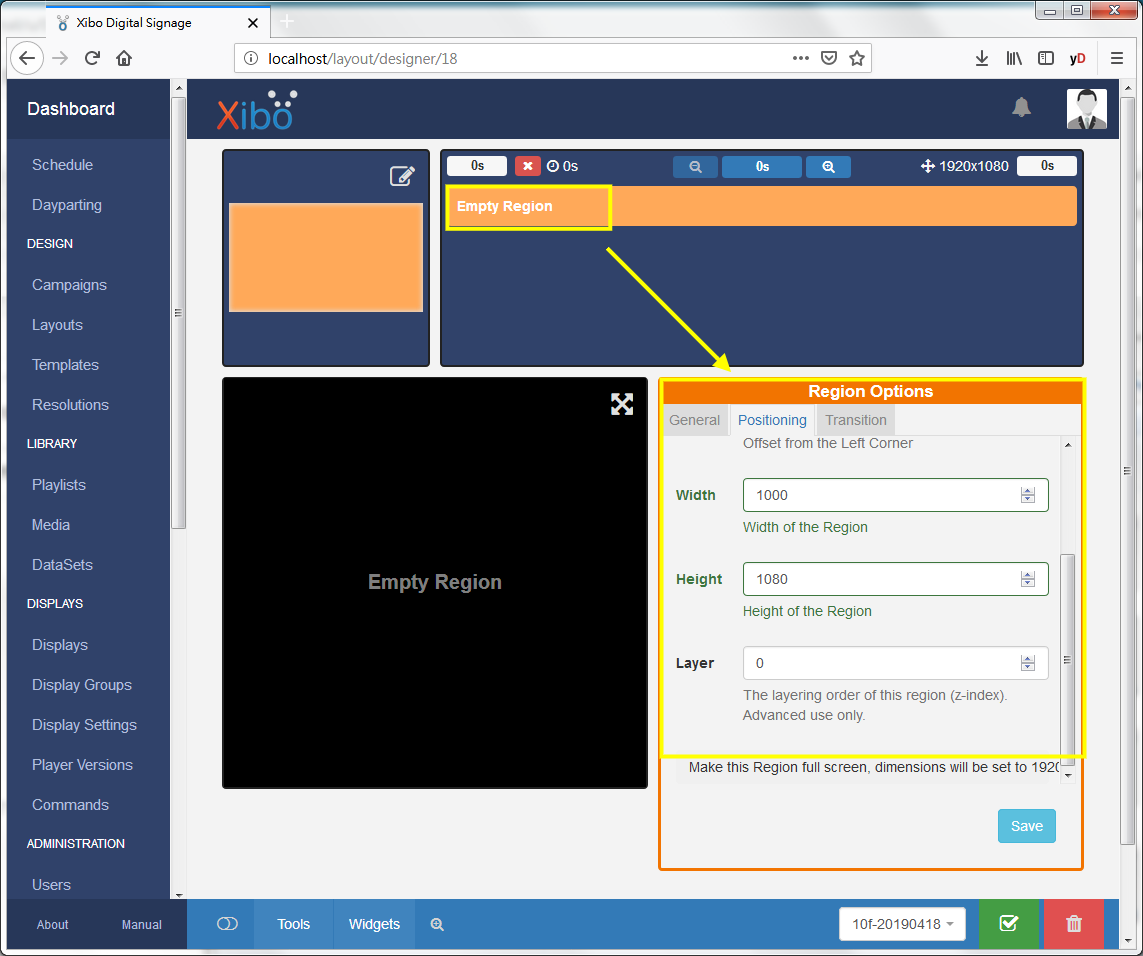
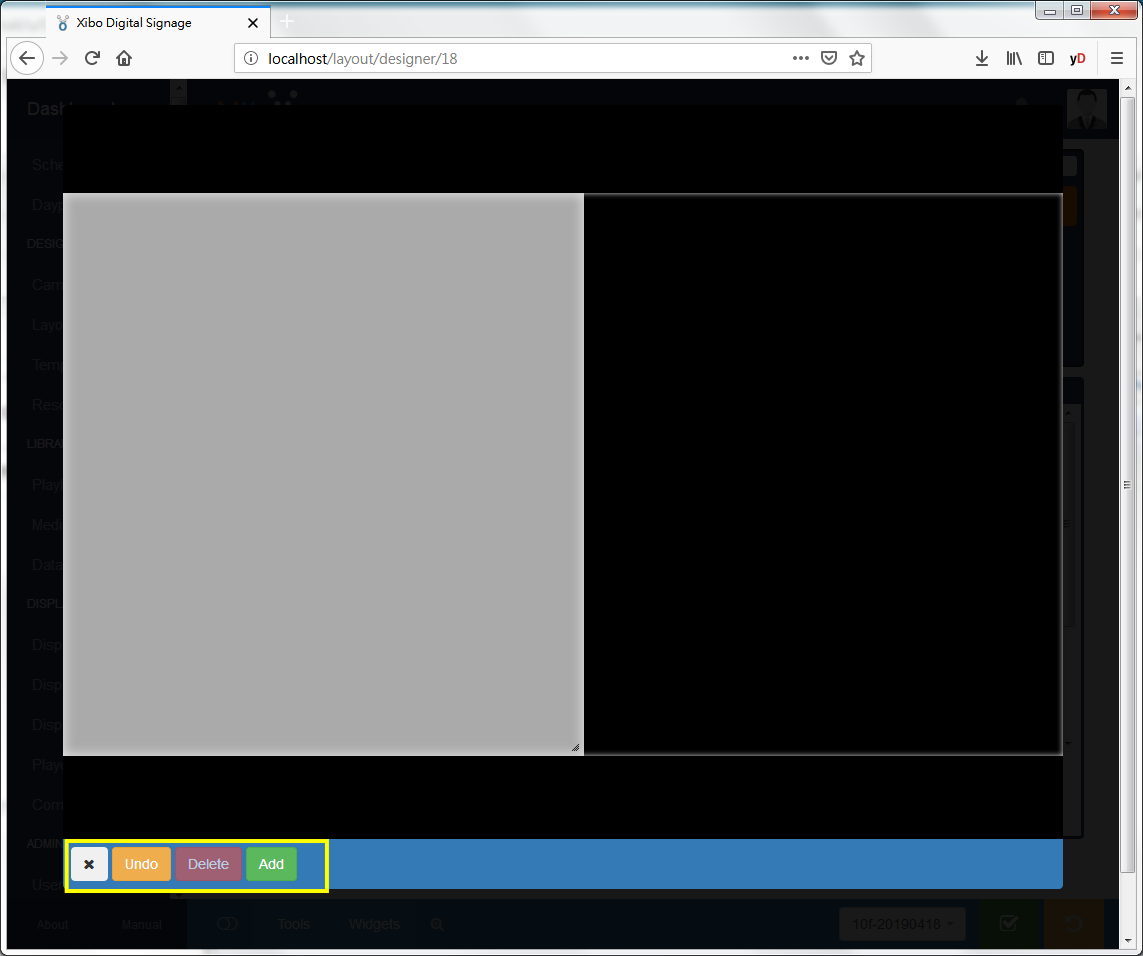
27. 按以下圖示,可新增/編輯/刪除及設定區域(region)的大小。

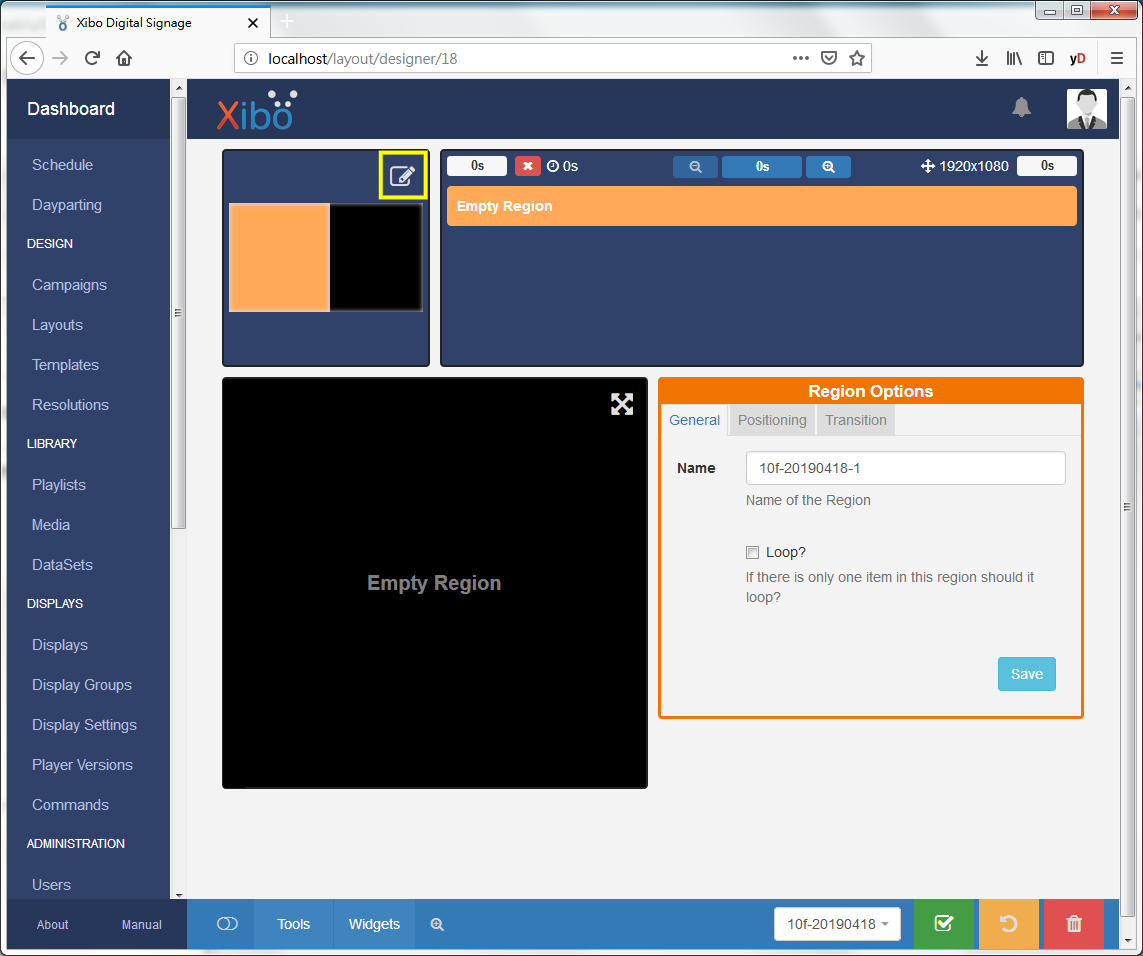
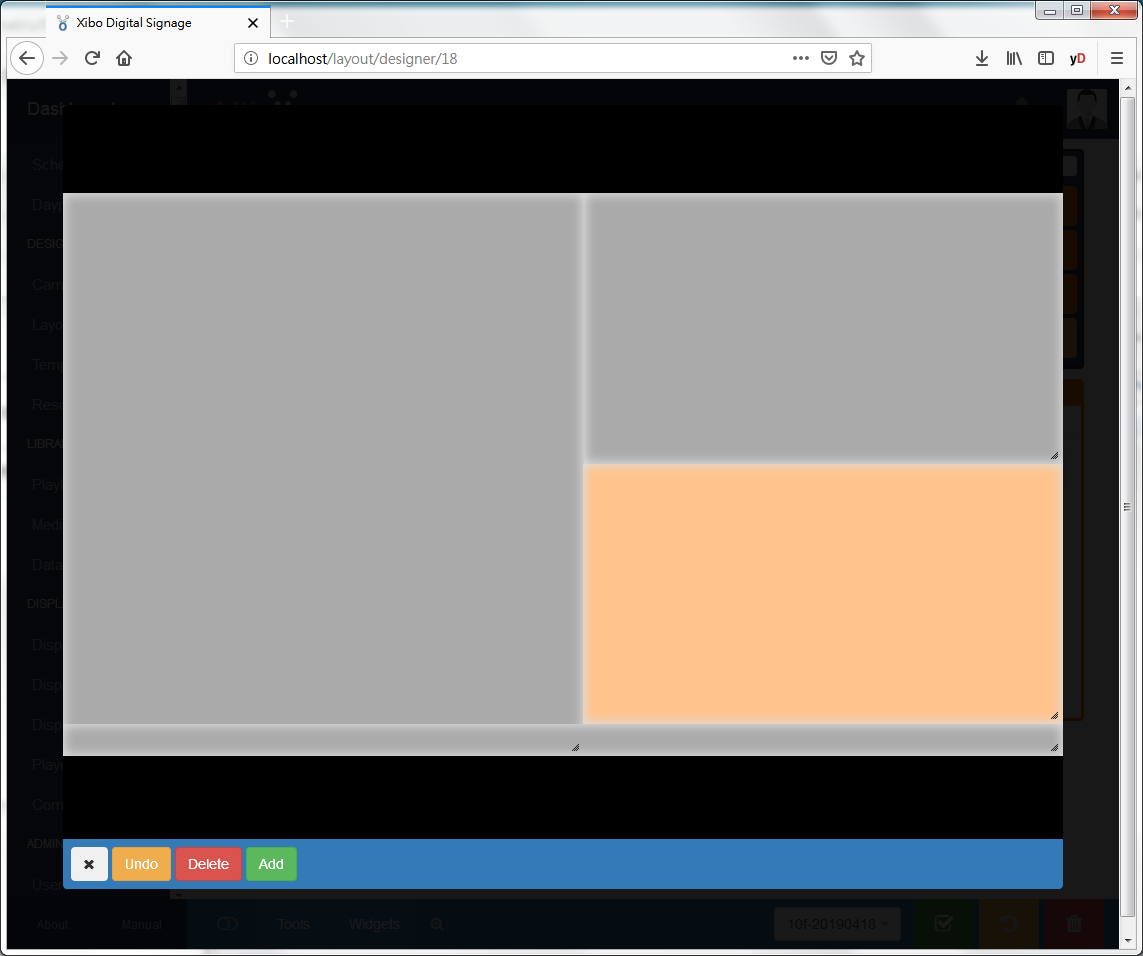
28. 如需要加入其他區域,按下面圖示。

29. 按『Add』或『Delete』新增或刪除各區域。

30. 區域之間是可以重疊的,Xibo是用CSS的z-index作為上下層控制。

31. 新增區域之後,必需要將相關的『Widget』加到區域之中,這個佈局才能放在客戶端使用。

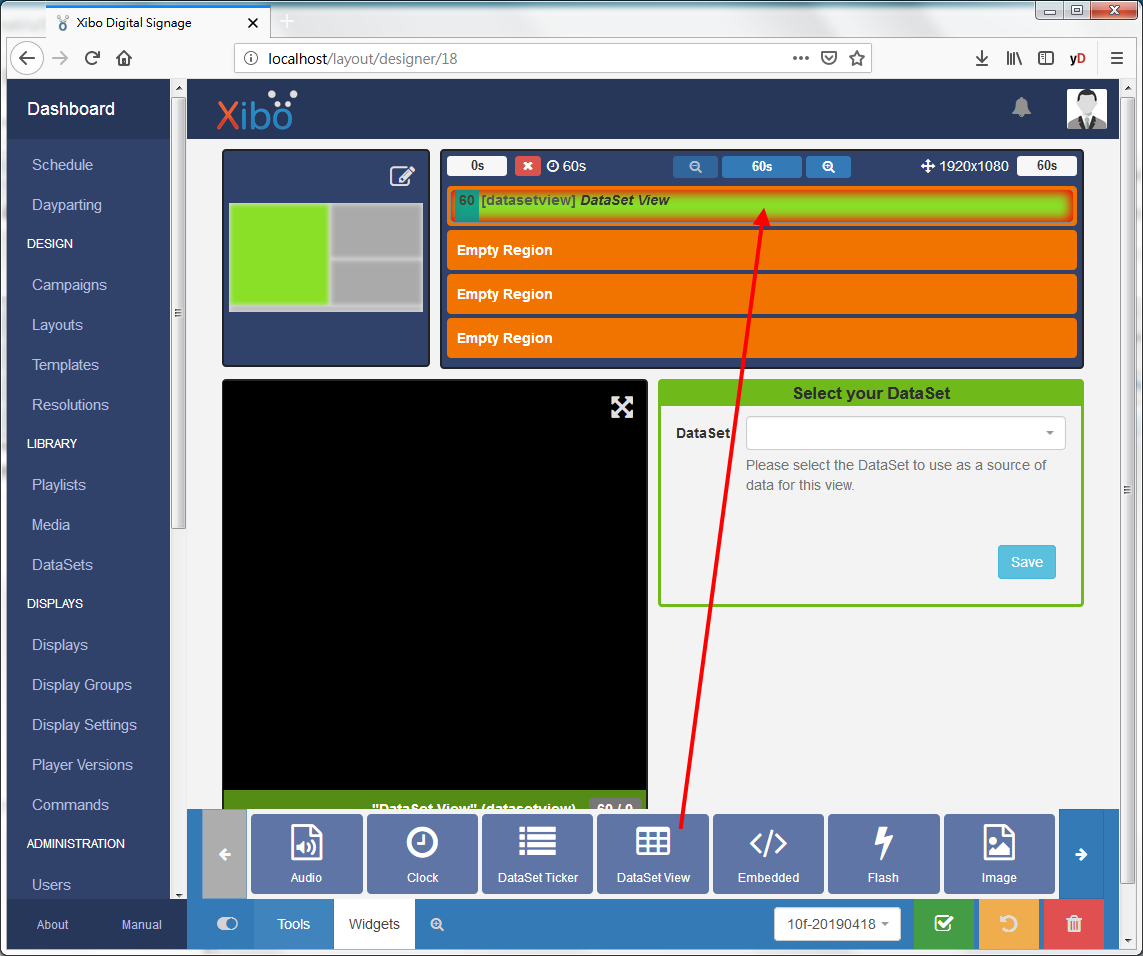
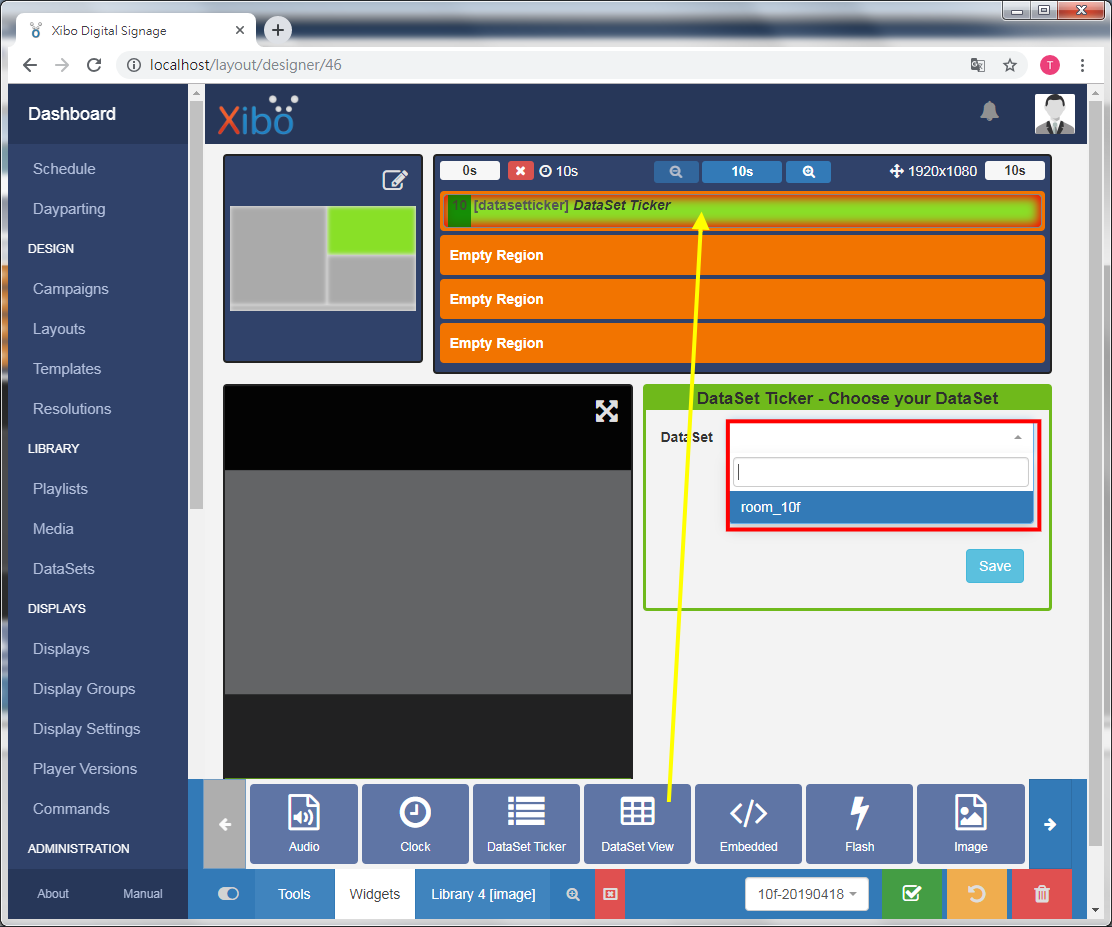
32. 這處我會新增一個『DataSet View』到區域中,做法是將下面的『DataSet View』圖示,用滑鼠拖放(drag & drop)到上面的相對應的區域當中。而同時間也可以選擇把剛才做好的『DataSet』放進去。

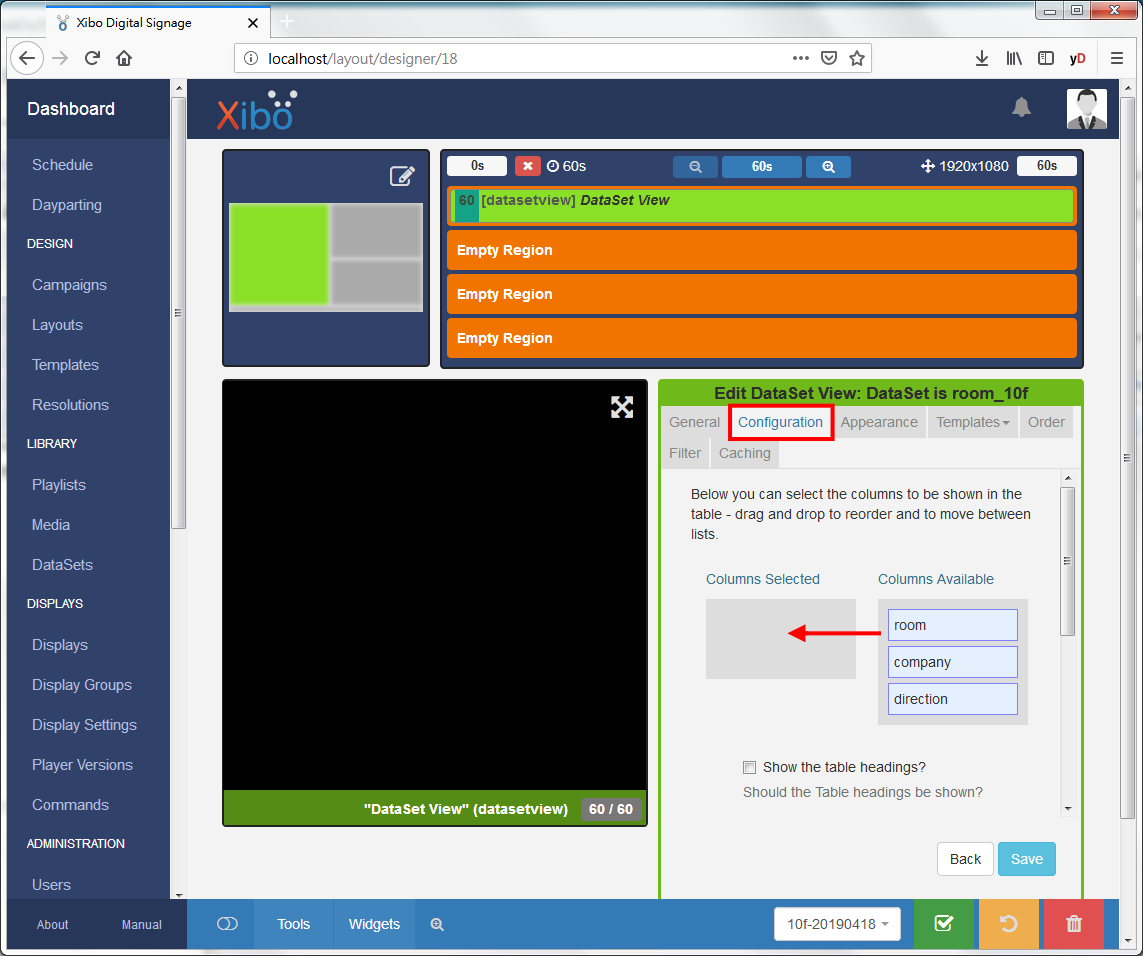
33. 切換到『Configuration』欄位,

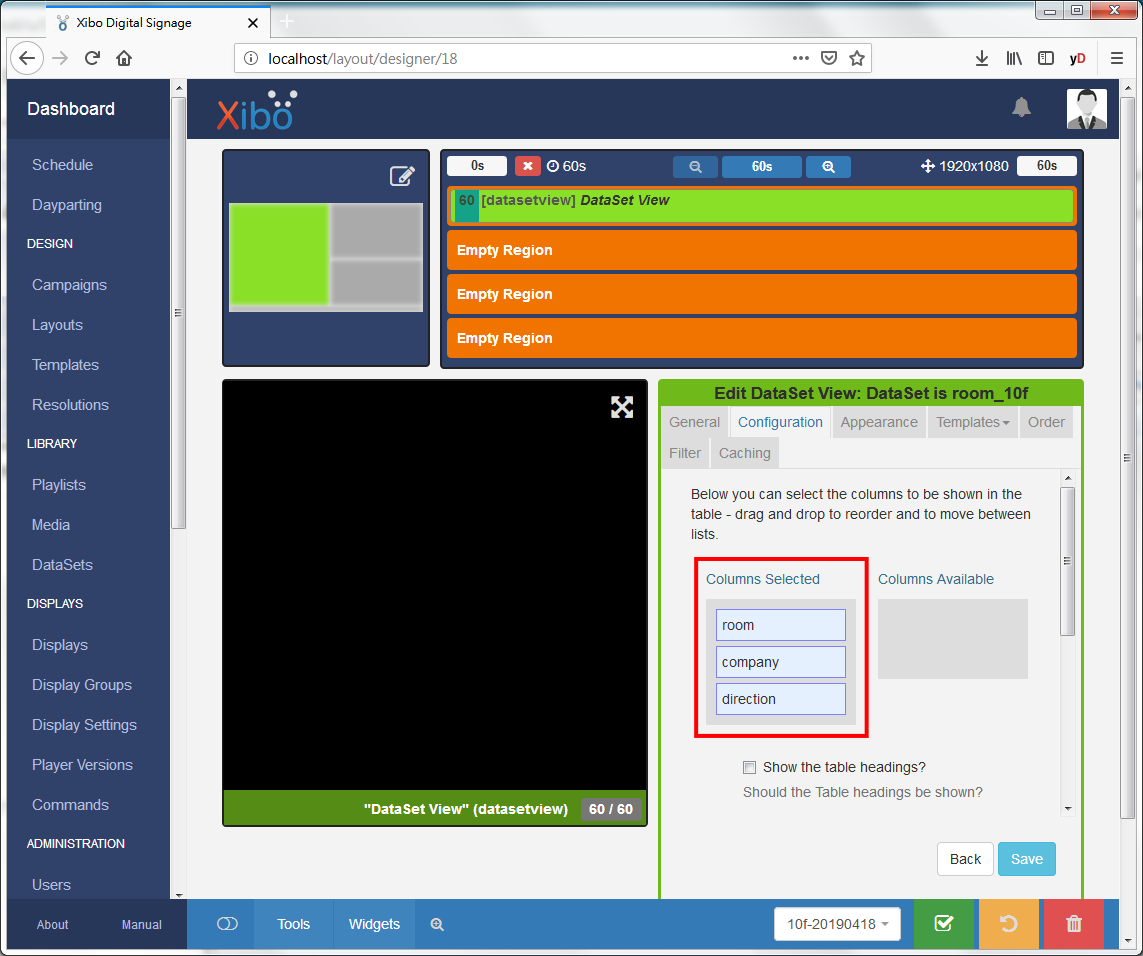
34. 將需要的『Columns Available』內容加到『Columns Selected』中。

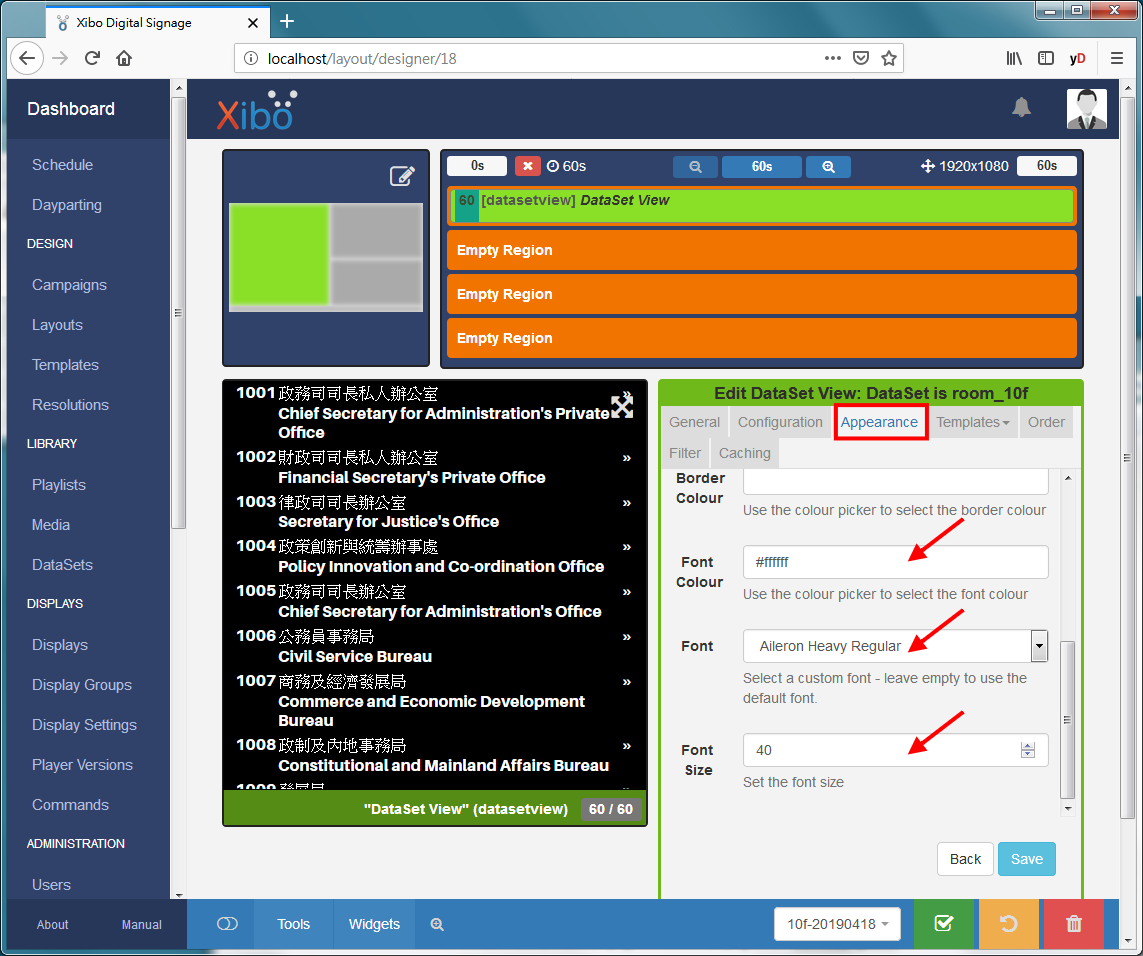
35. 要內容顯示出來,需要加入字體顏色及大小。

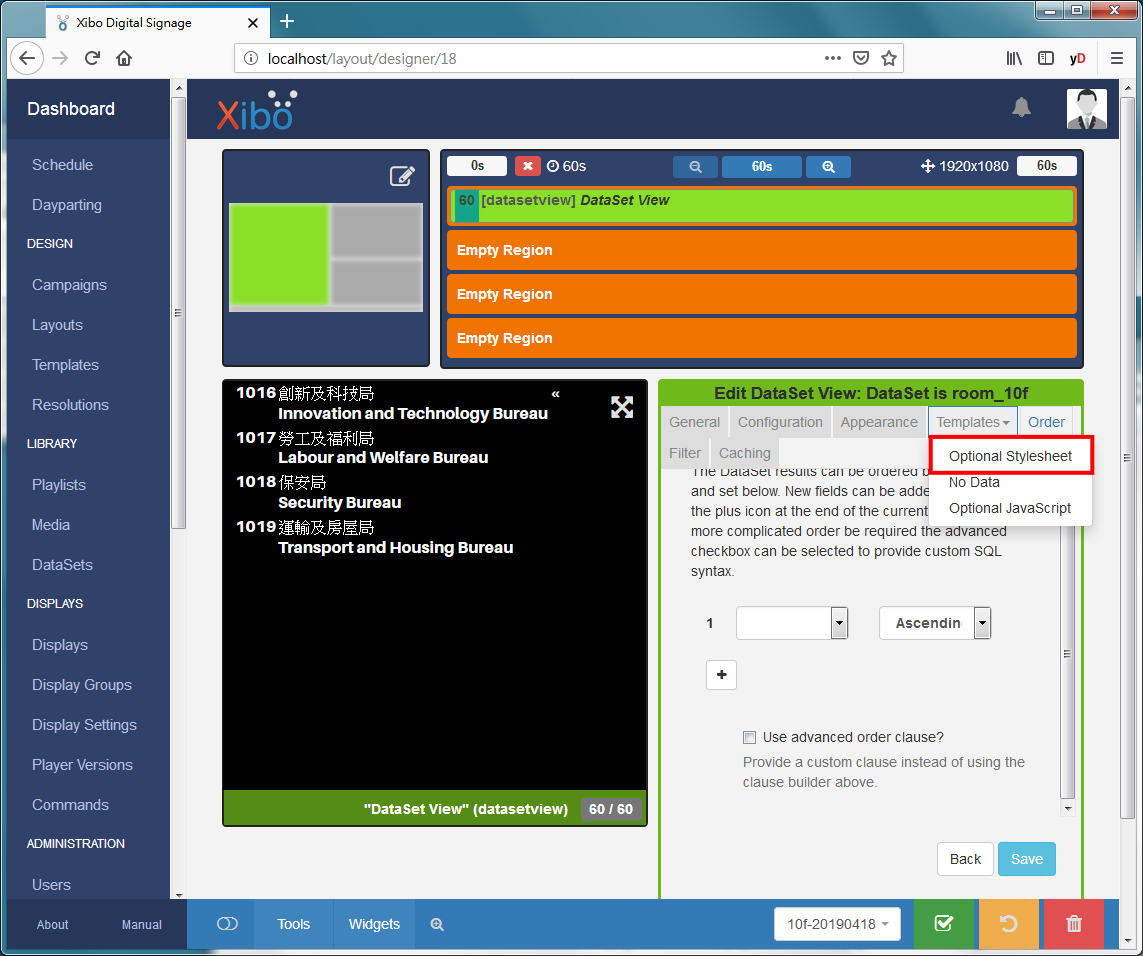
36. 沒有明顯的隔行效果,可以手動用CSS作出設定。切換到『Templates』欄位,再選擇『Optional Stylesheet』。

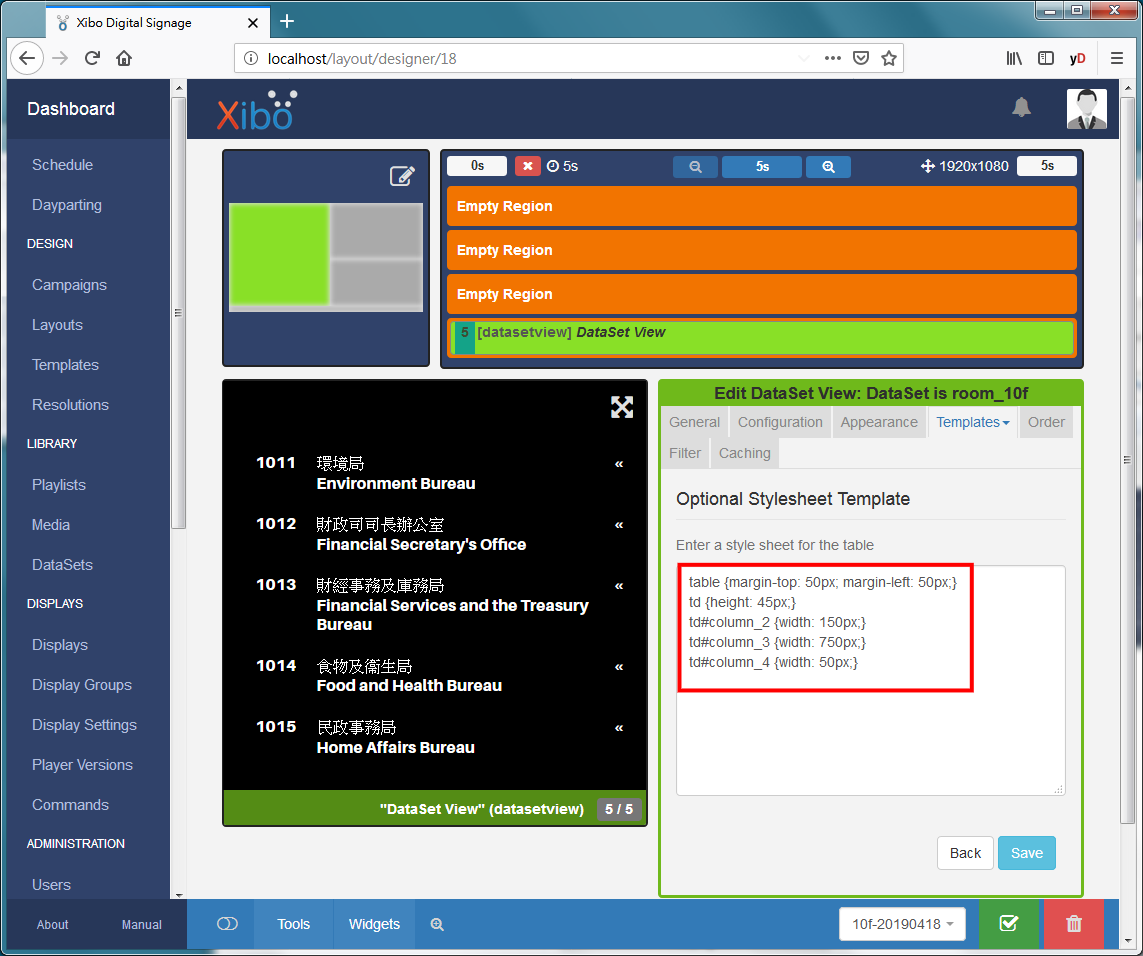
37. 是時候表現大家CSS的功力。DataSet其實是一個HTML Table的內容,你可以就各個不同選項作出更改。

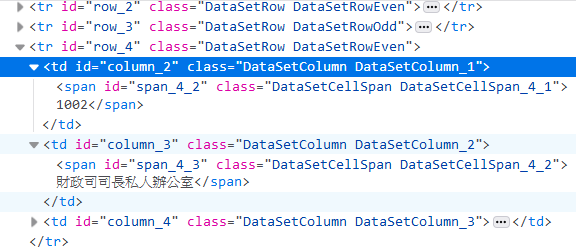
38. 至於你問為何知道名稱是『td#column_2』而不是其他,那是因為有些情況,你可以在瀏覽器中看到其HTML內容。

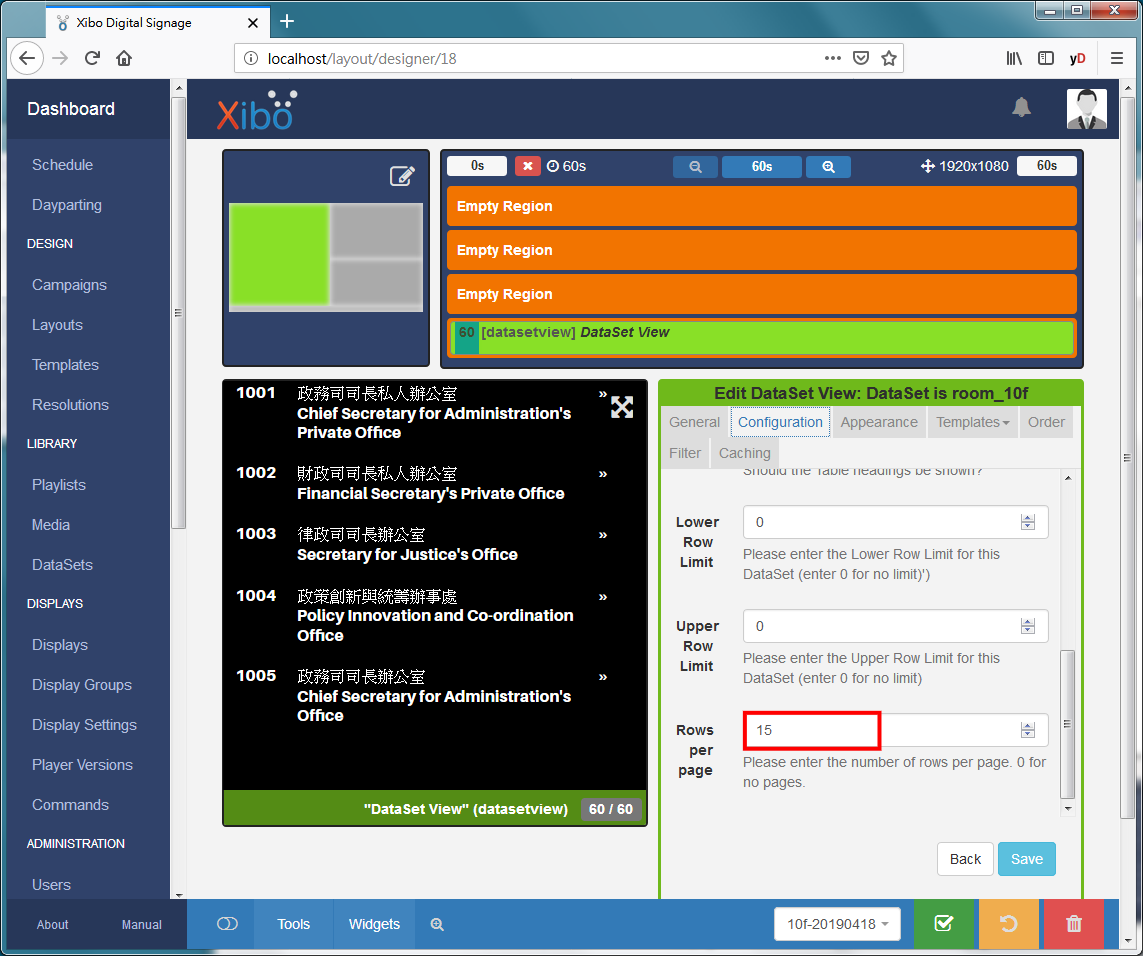
39. 切換到『Configuration』欄位,再修改『Rows per page』數值。因為設計時,一項資料會佔據3行,所以這數值會是3的倍數。

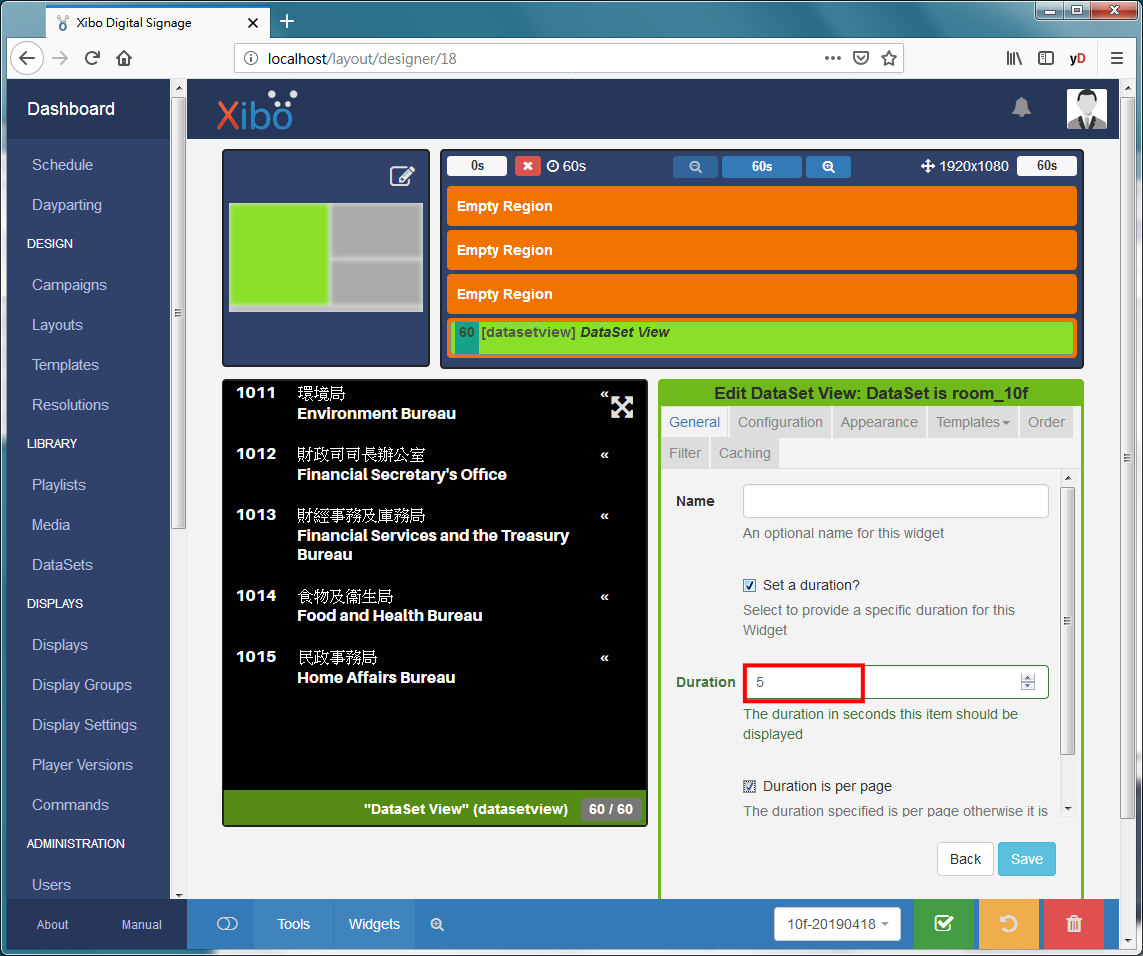
40. 切換到『General』欄位,再修改『Duration』數值。這是每一板數據顯示時間。

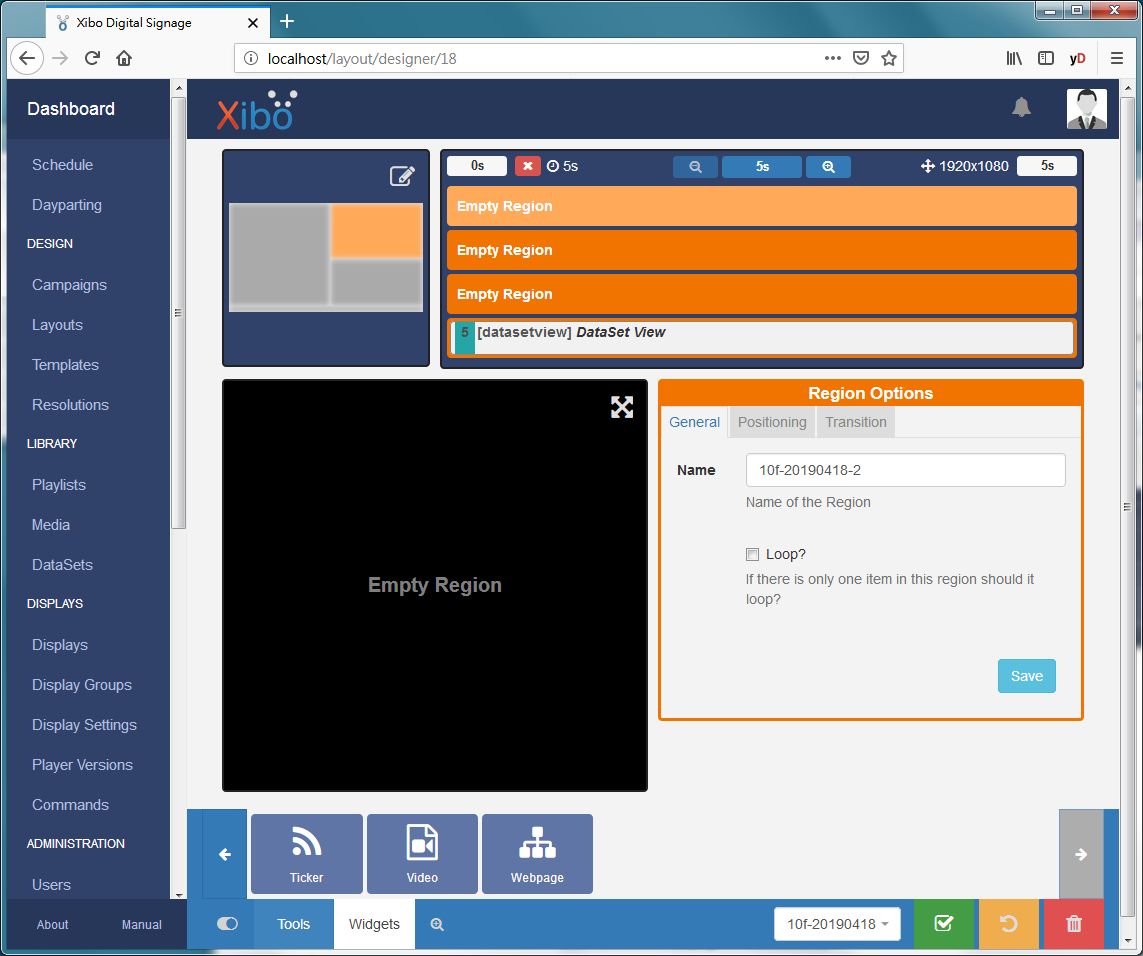
41. 完成『DataSet View』後的結果。

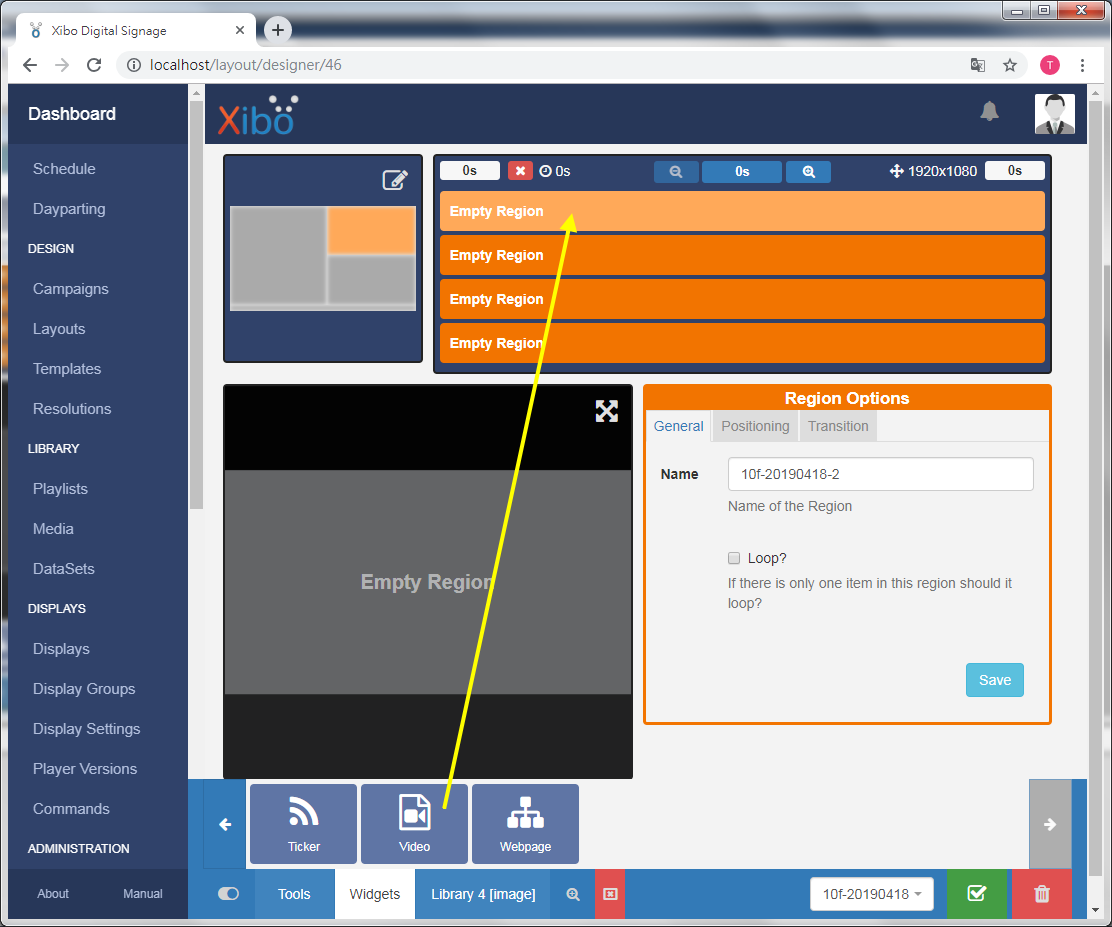
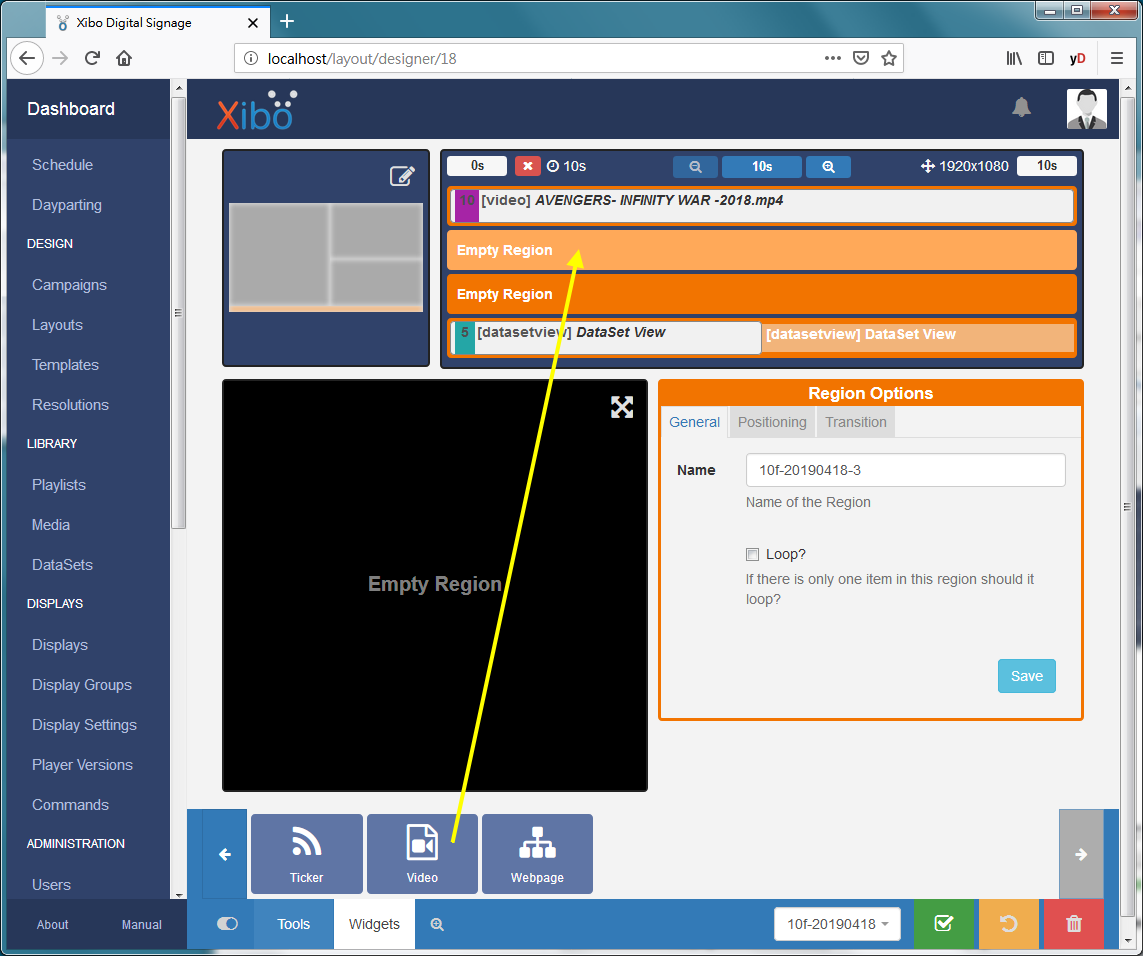
42. 要加入視頻內容就簡單得多。也是將下面的『Video』圖示,用滑鼠拖放(drag & drop)到上面的相對應的區域當中。

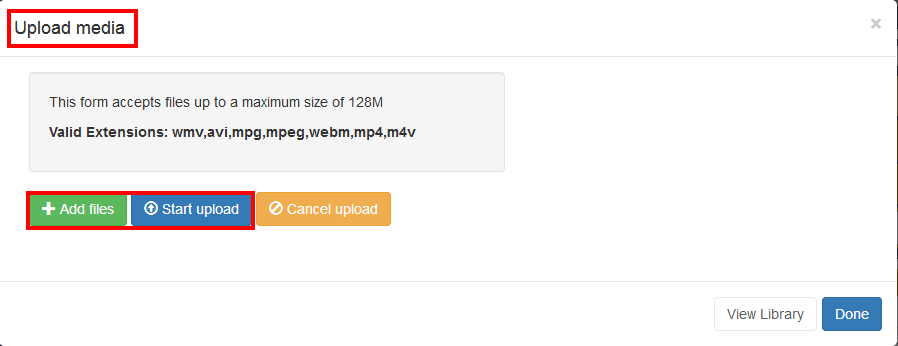
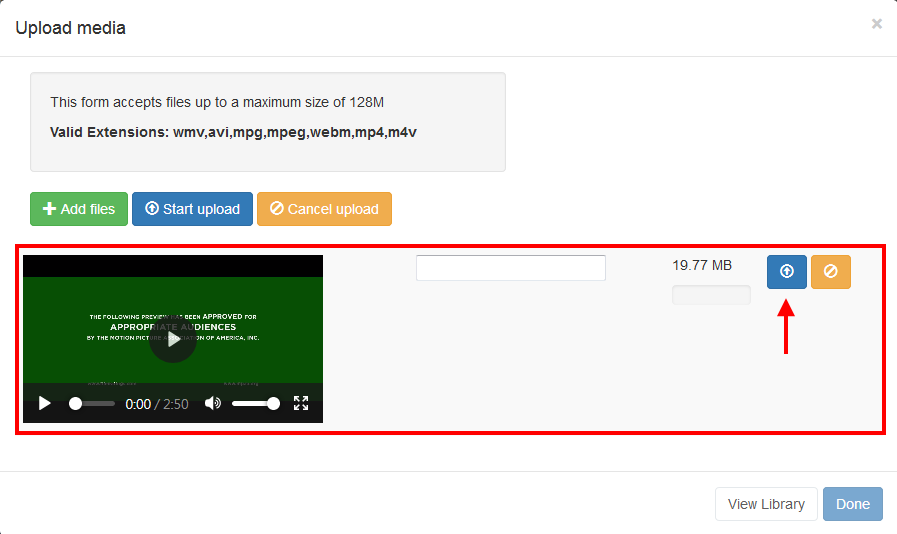
43. 加入視頻檔案,便會看到預覽。

44. 再按『Start upload』。

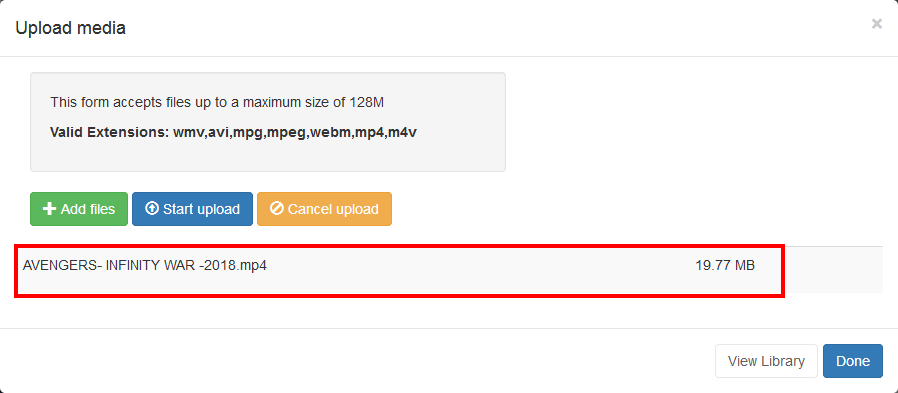
45. 完成後便會看到視頻檔案。

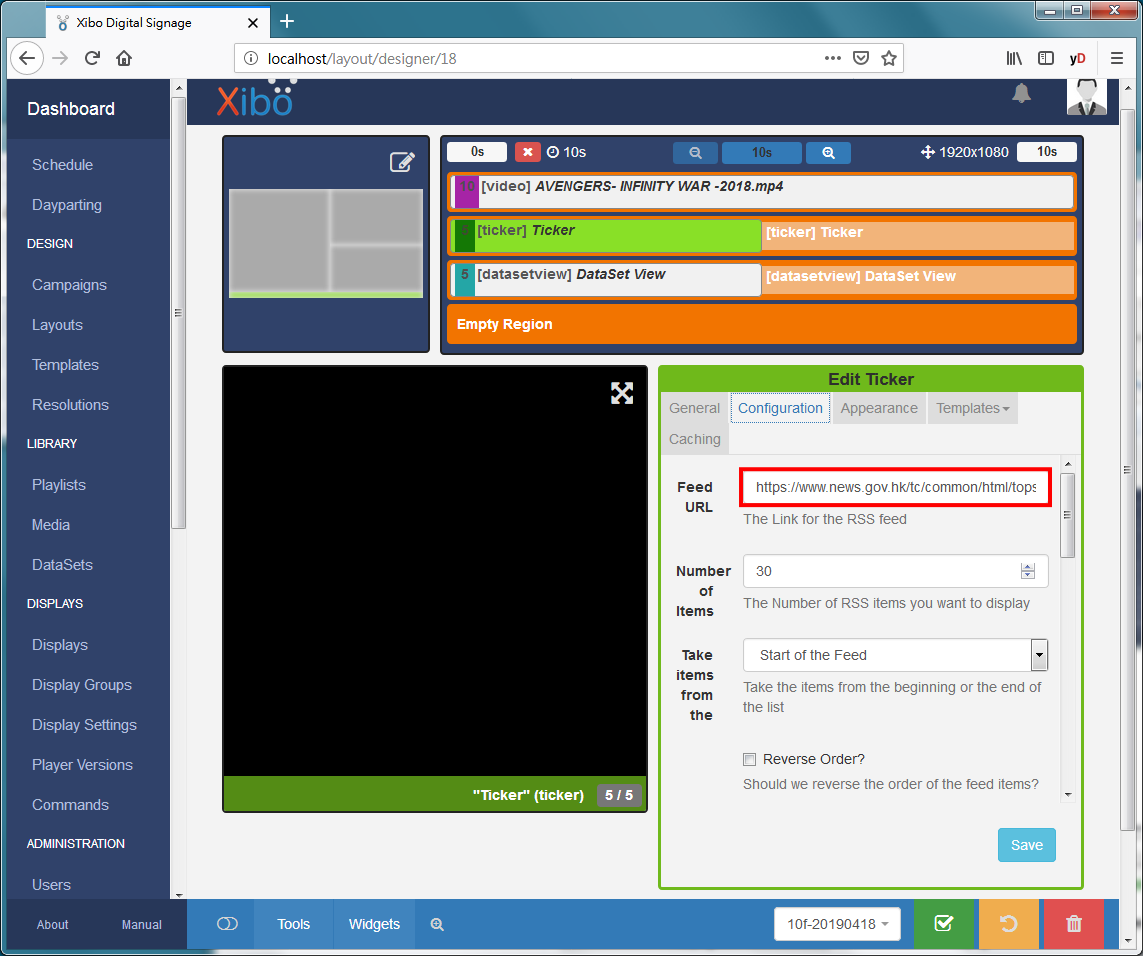
46. 要加入簡易資訊聚合(RSS feed)也是一樣,將下面的『Ticker』圖示,用滑鼠拖放(drag & drop)到上面的相對應的區域當中。

47. 在『Feed URL』欄位,填入對應的簡易資訊聚合連結。

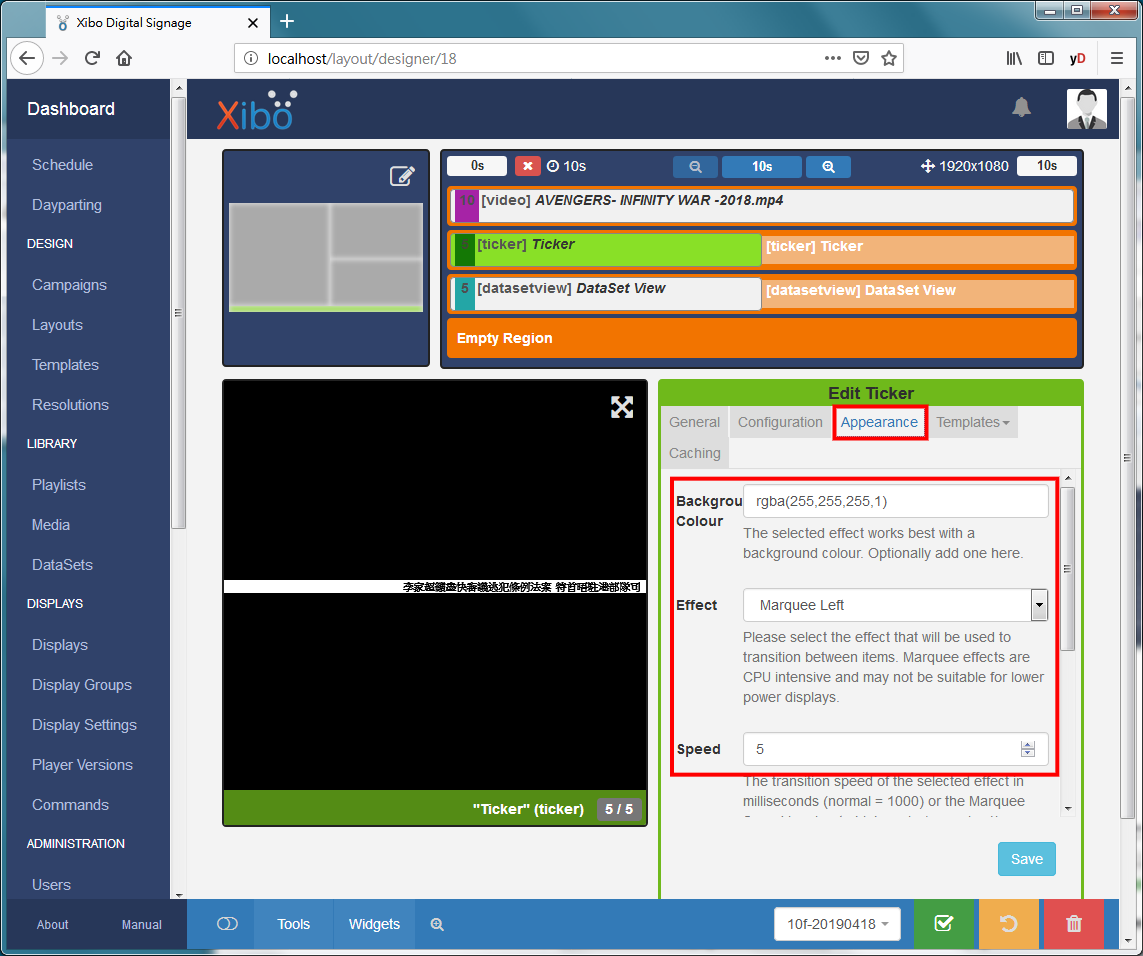
48. 在『Appearance』欄位,選擇需要的『Effect』、『Background Colour』及『Speed』。

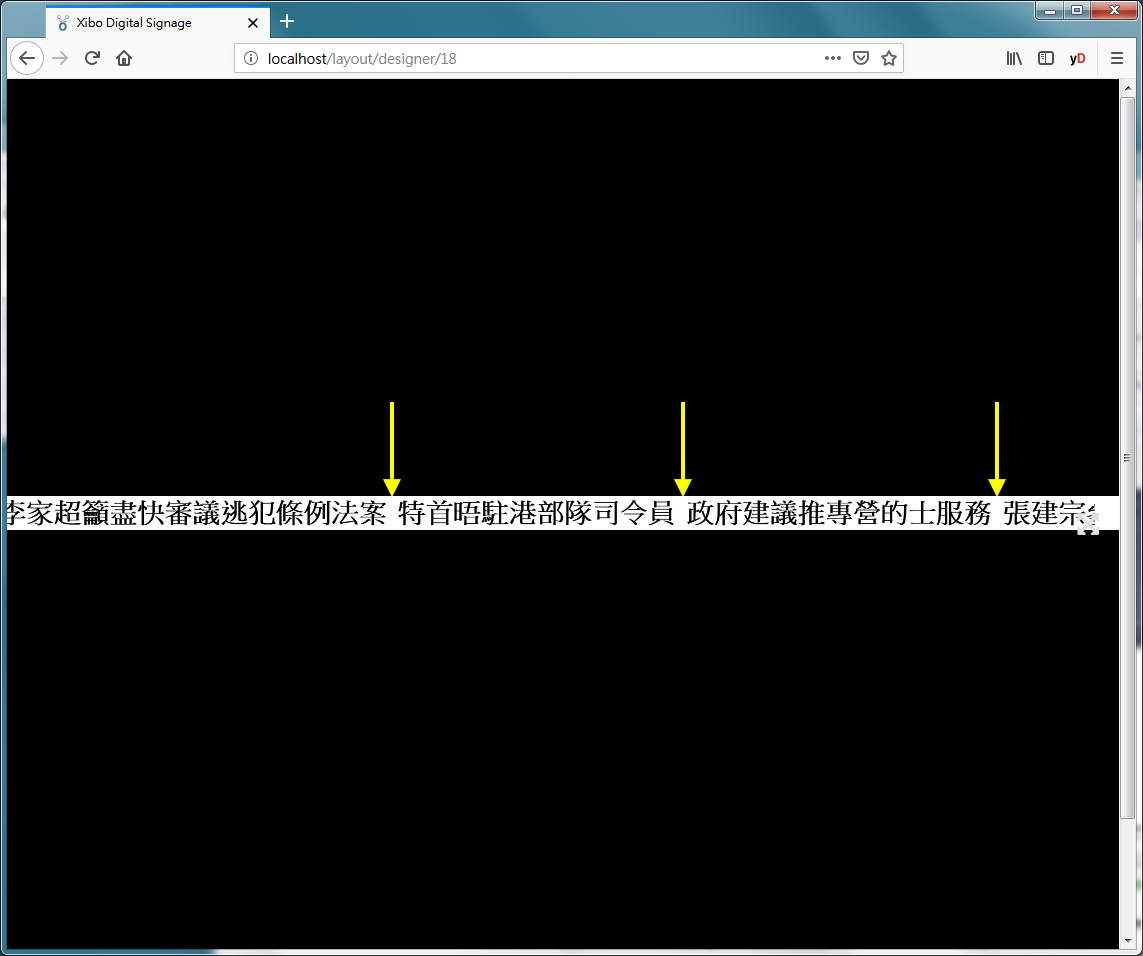
49. 播放出來的簡易資訊聚合(RSS feed),前一段與後一段分隔並不明顯。

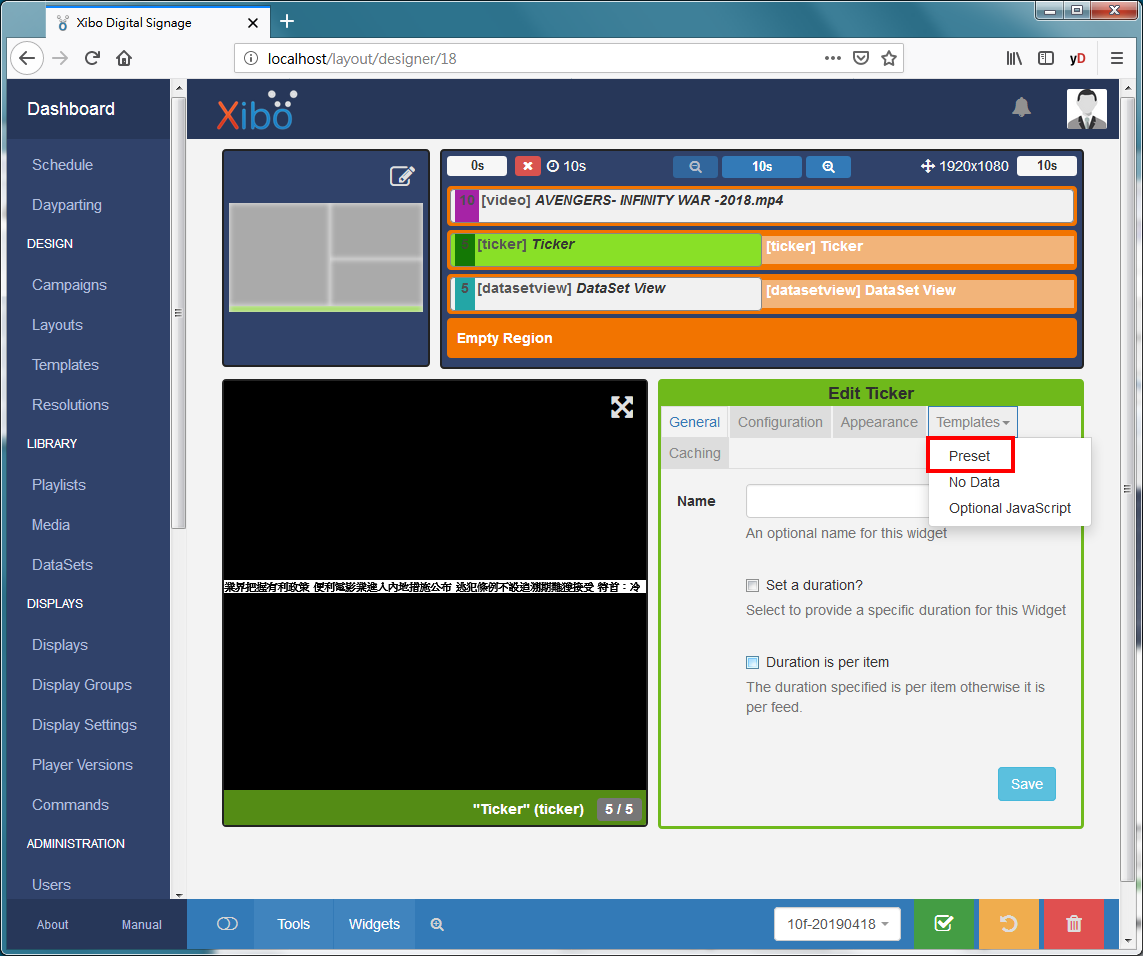
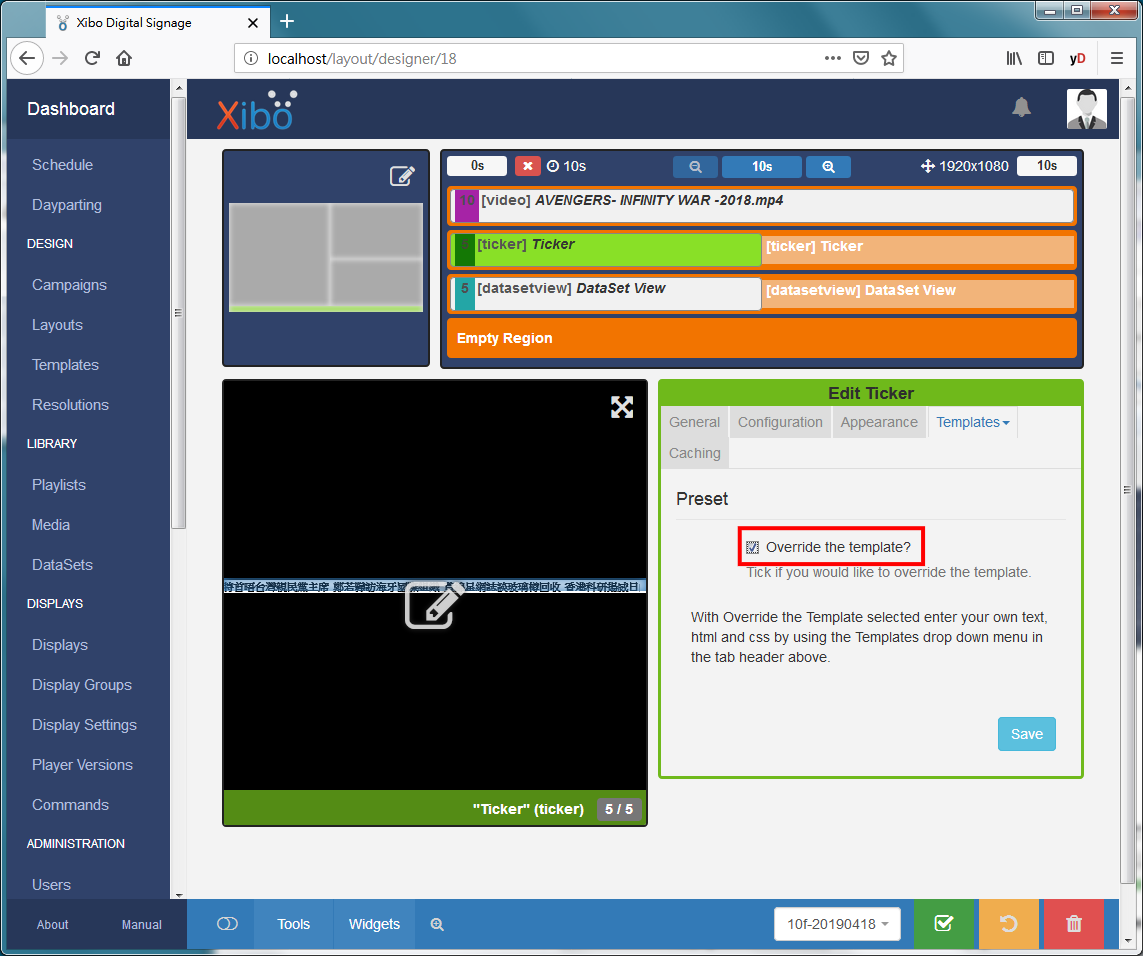
50. 切換到『Templates』欄位,再選擇『Preset』。

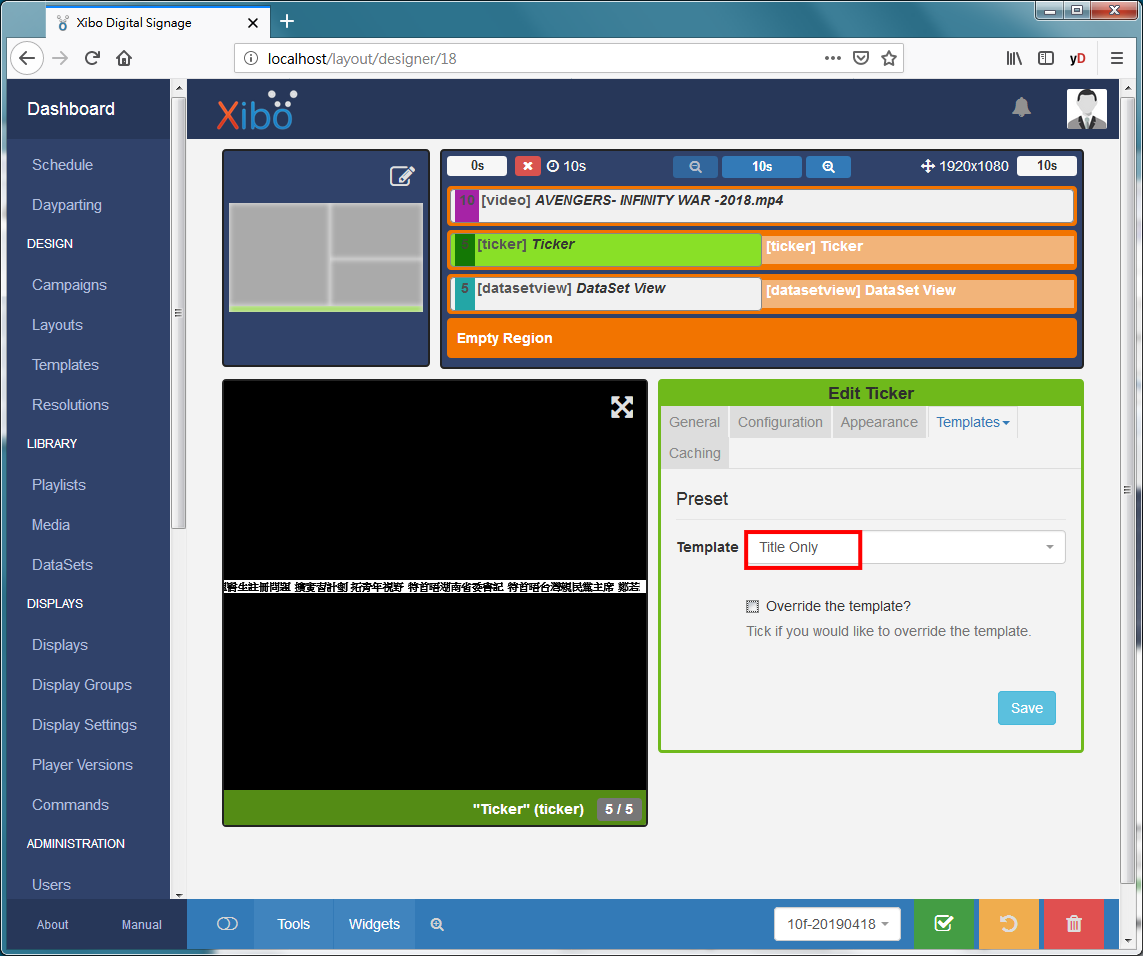
51. 在『Templates』位置選擇『Title Only』,即簡易資訊聚合內容只顯示標題。再勾選『Override the template?』選項。

52. 便會看到此畫面。

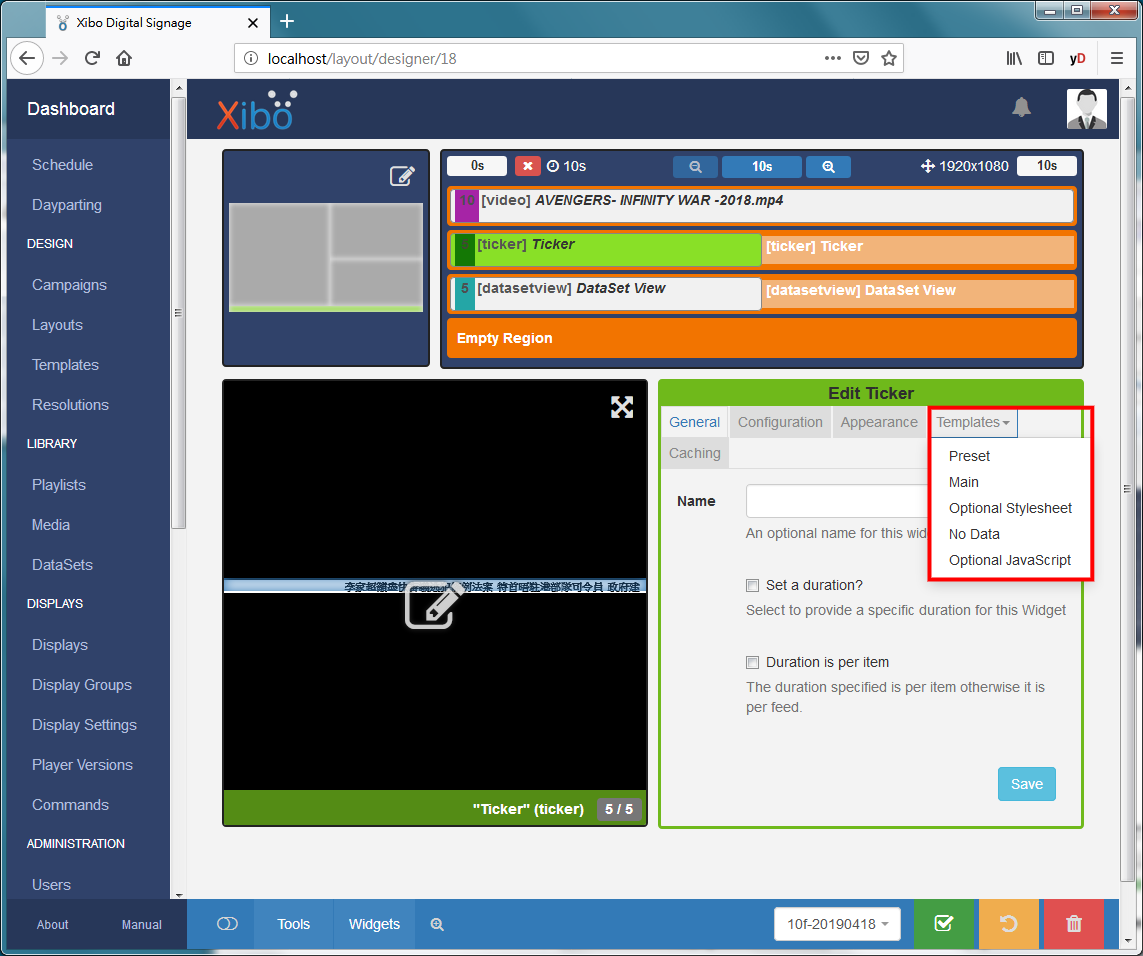
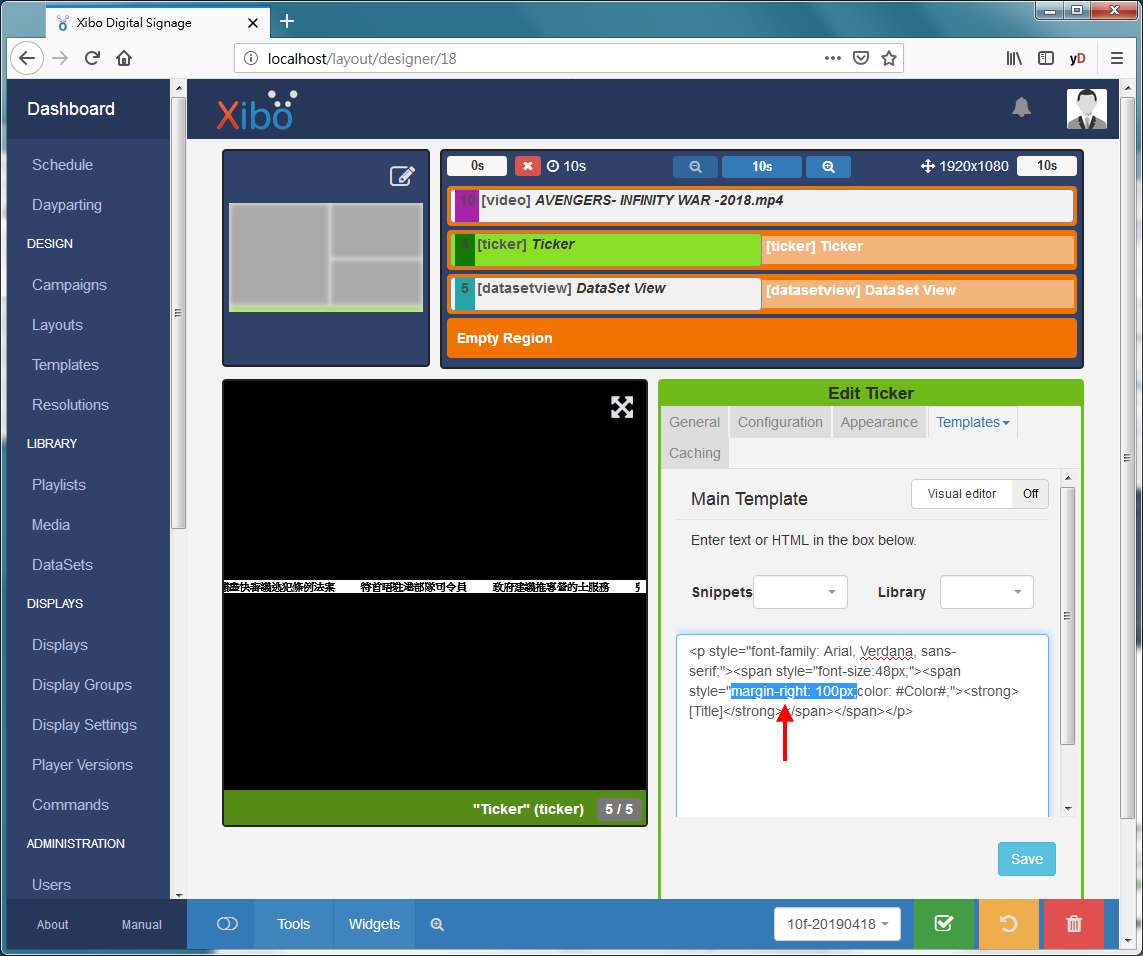
53. 返回『Templates』欄位,便看到多了幾個選項。選擇『Main』。

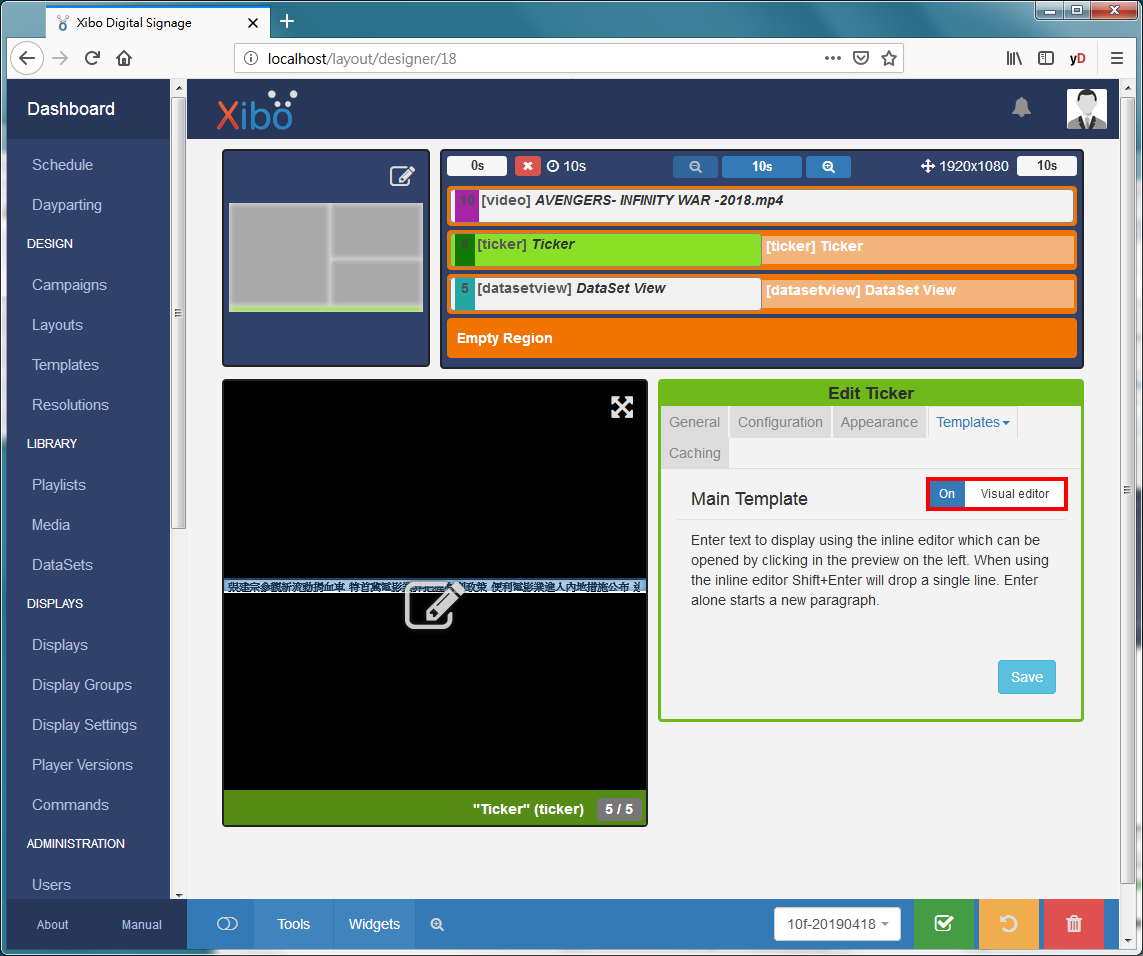
54. 再啟動『Visual editor』選項。

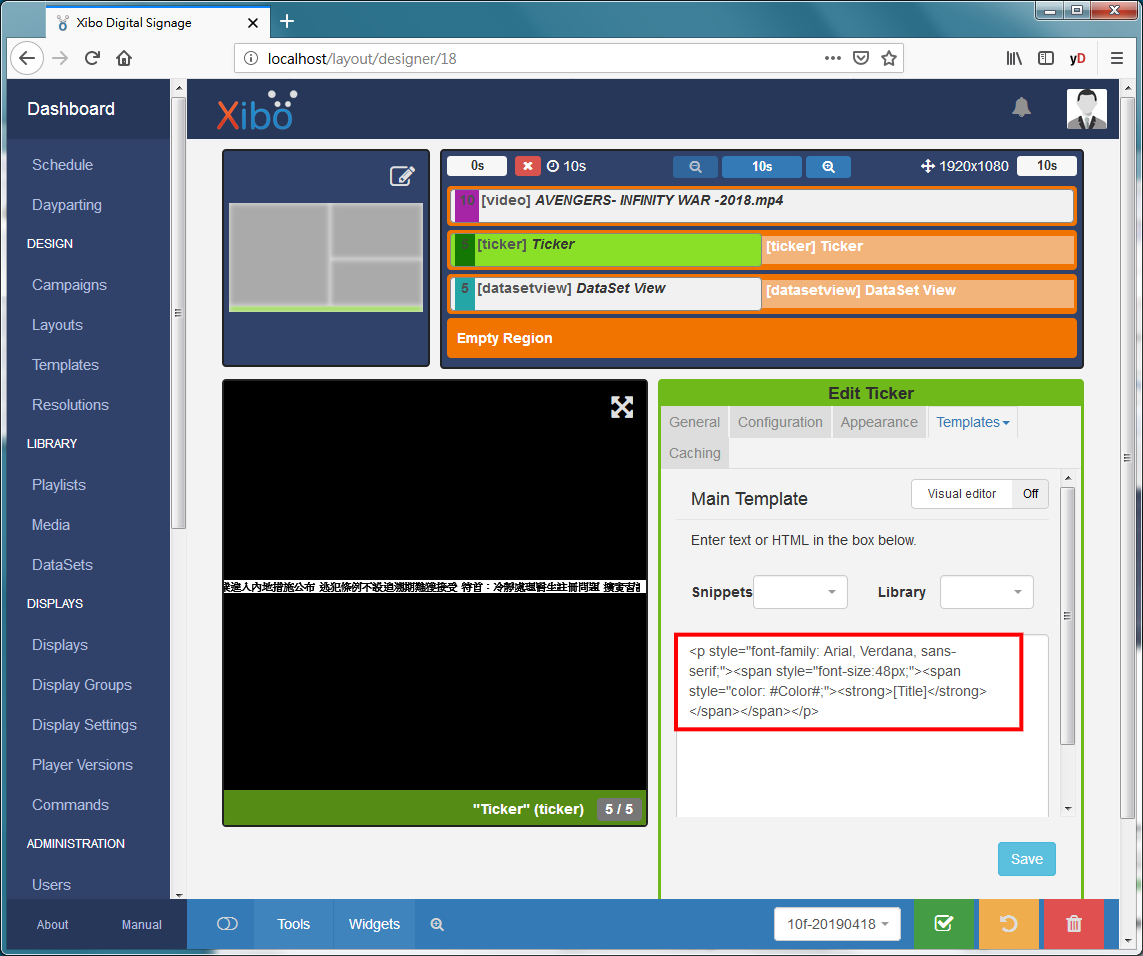
55. 便可以看到CSS內容。

56. 我選擇用CSS的『margin-right』方法加入空位。

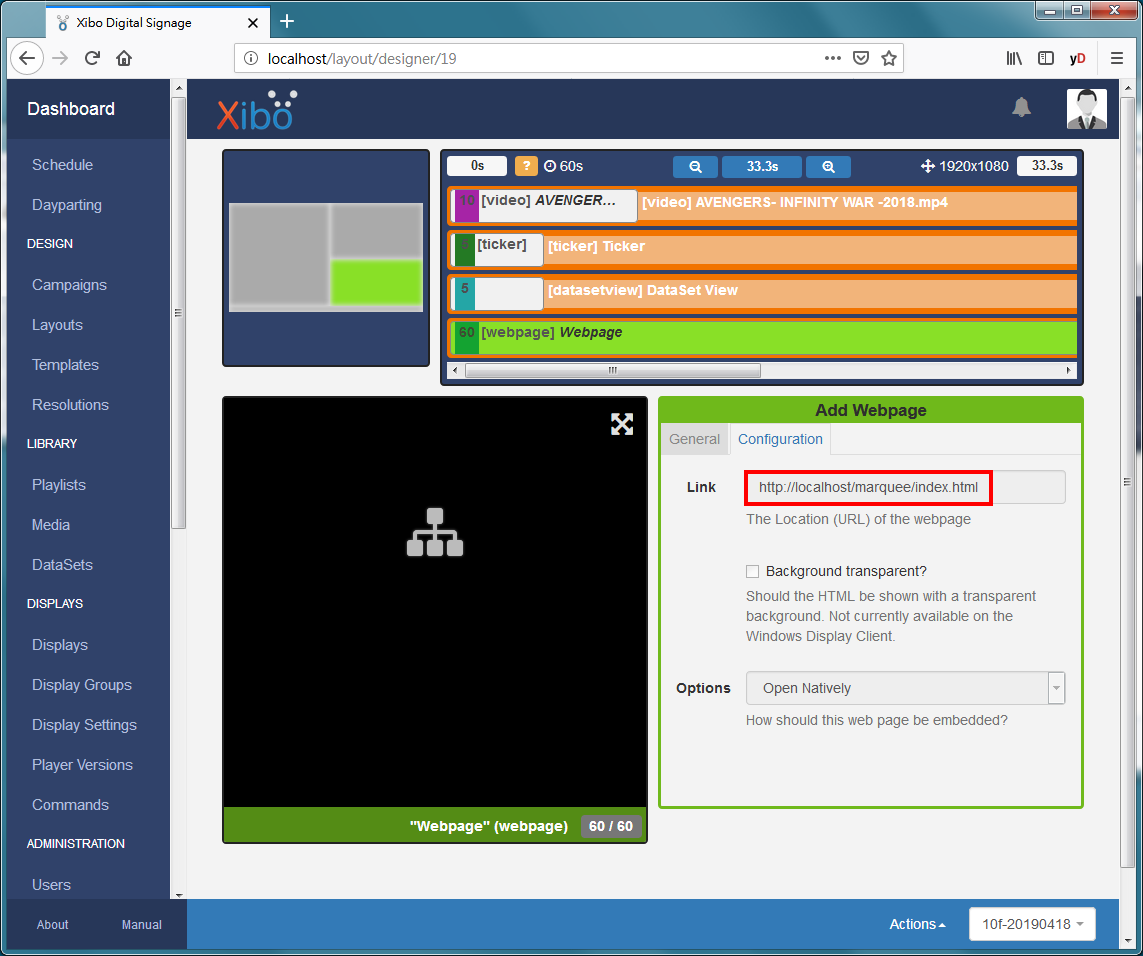
57. 加入廣告跑馬燈內容,會另外加入一個『Webpage』,而『Webpage』內容就是一個HTML檔案,內裡就是一個廣告跑馬燈。不過,這樣做法會付到客戶端連接不上伺服器時,便不能顯示內容。

58. 最後選擇『Publish layout』,便完成佈局。


發佈留言