發佈日期:
如何在jQuery File Upload v9.19.3中‧更改上載資料夾位置
01. jQuery File Upload是我最喜歡使用的檔案上載工具,預設的上載位置是/server/php資料夾。

02. 很多時,我們希望把檔案上載至其他位置,而並不是只是/server/php/folder_name位置。

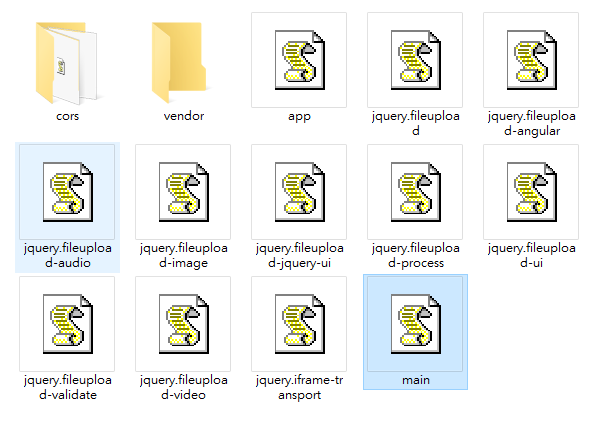
03. 假如要將檔案上載至/photo資料夾,便需要更改/js/main.js檔案。

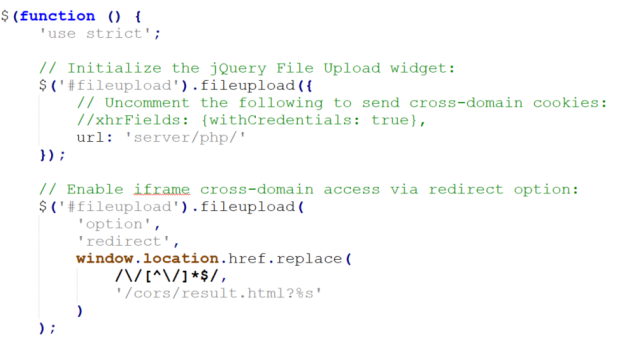
04. 打開檔案,在第21行位置。

將: url: 'server/php/' 更改為: url: 'photo/'
04. 當然,我們或希望在/photo資料夾內,會有其他的資料夾,如/photo/folder_1。
05. 首先,將server/php/index.php及UploadHandler.php檔案,複製到/photo資料夾位置。

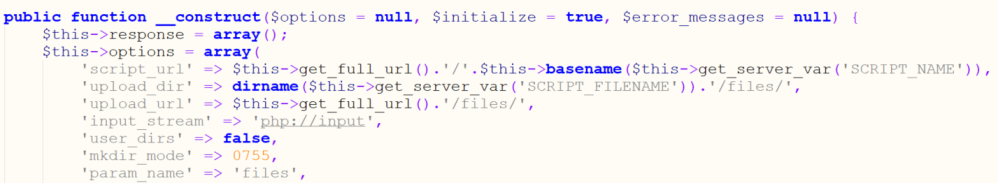
06. 打開/photoUploadHandler.php檔案。

將:
'upload_dir' =>
dirname($this->get_server_var('SCRIPT_FILENAME')).'/folder_1/',
'upload_url' => $this->get_full_url().'/files/',
更改為:
'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')).'/folder_1/',
'upload_url' => $this->get_full_url().'/folder_1/',
07. 當然,你可以用程式自動更改資料夾位置,以上載檔案到不同的資料夾。

發佈留言