發佈日期:
探討使用jQuery FullCalendar‧建立自己的日曆備忘錄
上次寫的條碼產生器(Barcode Generator)還沒用得上場,今天又開始試寫﹝其實應該是抄、改、加﹞了另一個的日曆備忘錄。本來日曆備忘錄並不是一個新鮮的玩意,Microsoft、Google一早已有了,但今天假設的是一個建立在自己伺服器上的日曆備忘錄。
講起伺服器,當然是用LAMP的最為方便。而在網上已經有不少免費的日曆備忘錄可供參考。今天『參考』的是『FullCalendar』這個jQuery插件。『FullCalendar』本身已經有4種不同的備忘錄類型,只需要把數據連接MySQL,便可以完成工作。
當然,簡單一句要連接MySQL是沒有問題。但當考慮到,為方便輸入日期及時間,便需要另一個jQuery的插件『Calendrical』,以方便用戶輸入日期及時間。
最後,為保證輸入或更改的資料,特別是日期和時間,是正確並且沒有錯誤,便需要使用到jQuery的插件『Validation』模組,限制日期和時間。
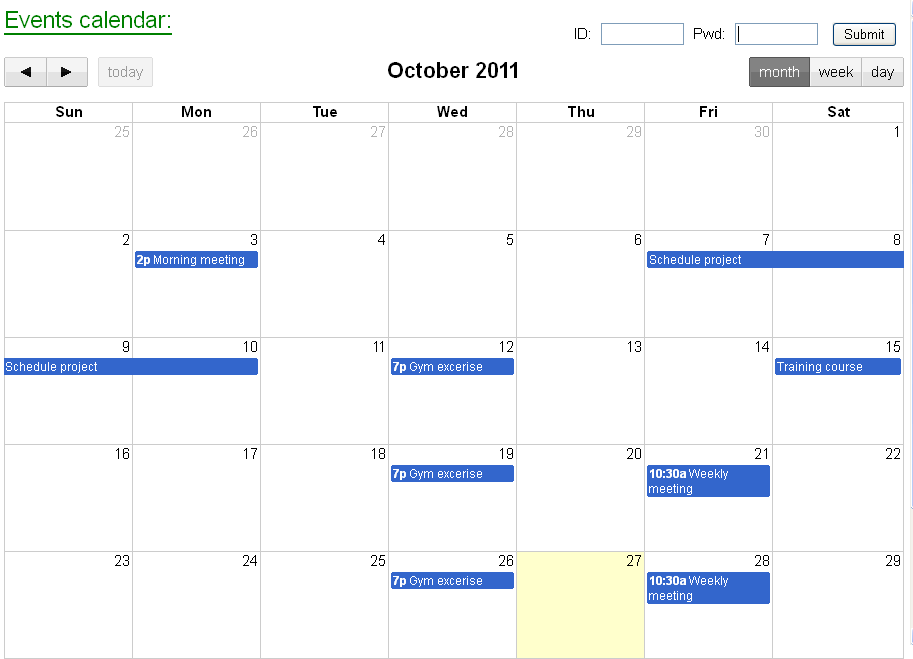
01. 正常的日曆備忘錄版面。
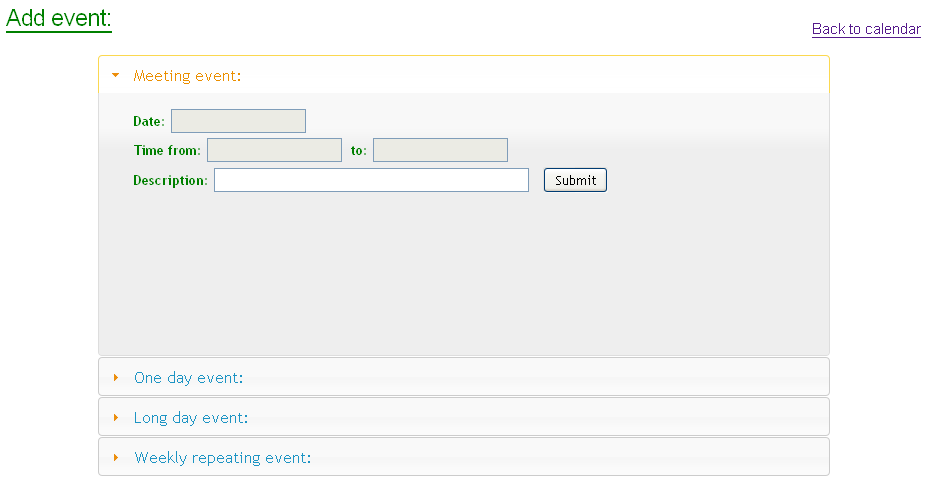
02. 新增備忘錄資料,根據『FullCalendar』插件指示,共有4種模式,分別為某日特定時段、某日整個時段、某幾日整個時段、及每週的特定時段。
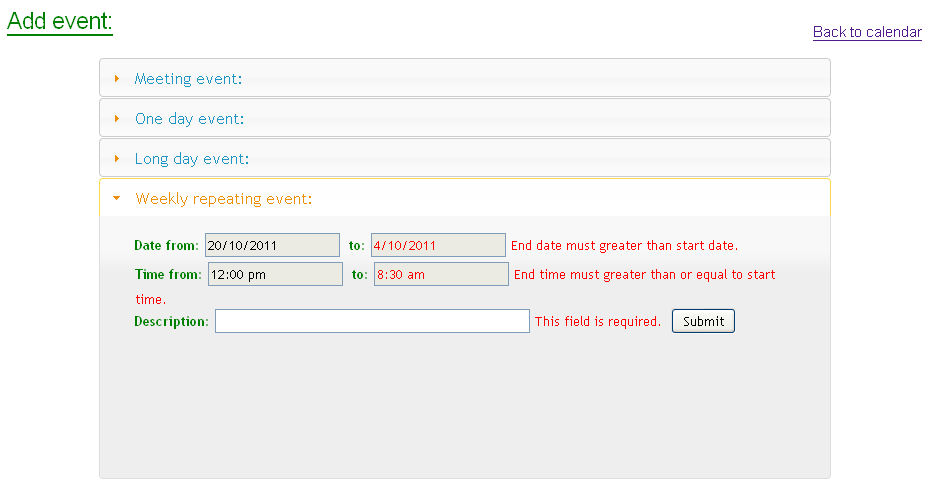
03. 不論在新增或更改備忘錄資料時,都會作日期及時間檢查。
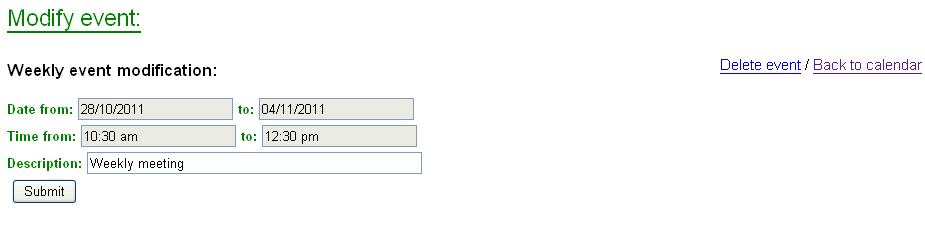
04. 更改的備忘錄版面。
PS: 之前有朋友問到,用IE不能顯示有關內容,今天無聊看了一下,原來是json_events.php的問題,用include的方式連到數據庫後,就不能在IE顯示內容了。但只要把連線內容,一式一樣複製到json_events.php裡面,就沒有問題了。起初真的以為是IE的問題,後來因為一次網站更新,發現問題原來不止這一個地方,經過研究之後,原來又是自己的大意,問題根源只在檔案的編碼上,如檔案沒有任何中文字串,編碼應用ANSI,如檔案有任何中文字串,那就用UTF-8(NO BOM),不要用UTF-8。還有一個發現是,如果PHP.INI中,output_buffering的設定不是0的話(我的是4096),有時檔案用UTF-8編碼,是不會出現以上所講的問題,但真正原因,還是有時間再看吧。

發佈留言