發佈日期:
探討使用jQuery FullCalendar‧建立自己的日曆備忘錄(更新篇 2/2)
上次更新了Full Calendar的程式碼,再加上了『拖放功能』(drag and drop function)的考慮,還可以加上甚麼功能呢?
01. 第一樣是加闊每一格日字的闊度,以便完全利用營幕的闊度,放入更多內容。
02. 第二樣考慮到是農曆的日子,從網上很快找到 網友@太空飛豬以及/可愛/玫瑰 為Full Calendar加上農曆的程式碼。不過Full Calendar好像也改了程式碼,以至需要修改一下才能使用。
03. 第三樣考慮到是為星期日加上特別的背景,以便大家知道假期快到了。
04. 第四樣考慮到是加上香港假期的資料。1823那裡已公布2016年及2017年假期的ICS檔案。想法是讀取有關檔案內容,再在Full Calendar顯示出來,。
05. 最後想到是,改以Model-View-Controller(MVC)的方法,以Codeigniter重新編程。感覺編程是簡單了,但以前的是一個檔案就做完所有事,現在要不斷在View-Controller-Model之間跳來跳去傳送數據。想說的是,如果想不清楚邏輯,最後出來的結果也是一塌糊塗。只是現在不懂MVC這玩意,找工作也有難度呢!
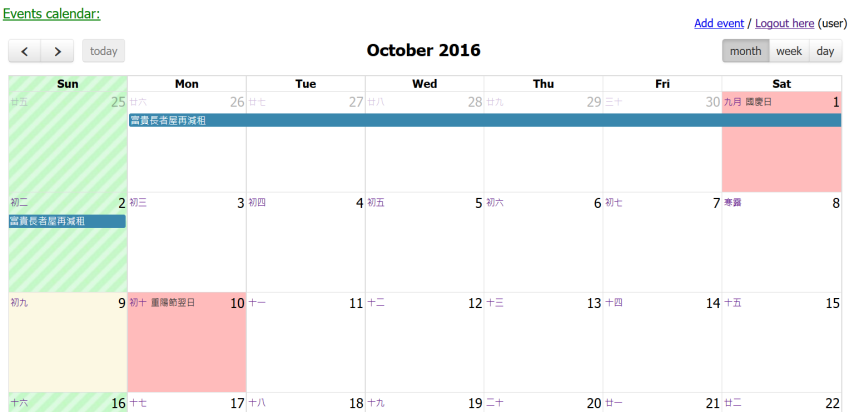
06. 完成圖。
07. 按『這裡』可測試用戶模式。而『管理員』(admin)帳戶名稱是:admin,密碼是:5678。

發佈留言