發佈日期:
探討利用Codeigniter及Google Map API‧將Yahoo Weather數據應用在地圖之上
01. 之前利用OpenWeatherMap提供的天氣JSON數據,應用在Google Map上面,感覺就是簡陋,就像在看一下天氣的溫度或濕度一樣。但免費的也沒有辦法。02. 今天遇上了Yahoo Weather提供的JSON數據,感覺真的不一樣,包括大量城市數據,而且提供9天的預報,最重要也是免費。
03. 但與OpenWeatherMap不一樣的,Yahoo Weather是除了利用城市名稱來取得天氣JSON數據外,也可利用WOE ID(Where On Earth Identifier)來取得天氣JSON數據。
04. 有了JSON數據,就可以研究一下,究竟需要在網頁中顯示甚麼的資料。
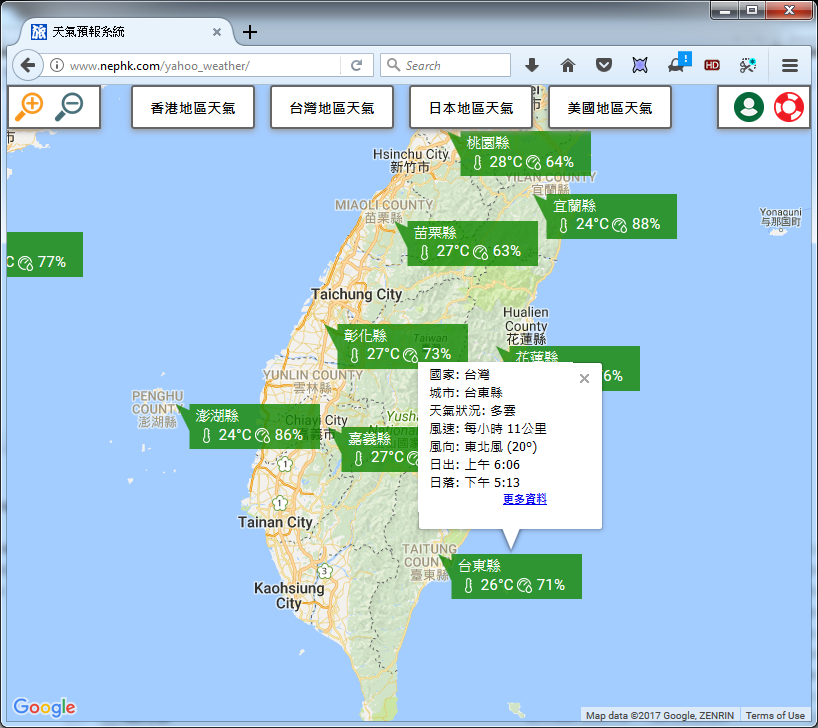
05. 沿用之前的設計,在Google Map上會根據不同的縮放比例,顯示不同城市天氣數據。每當用戶變更縮放比例時,先在數據庫取得需要在地圖中要顯示的城市WOE ID,再利用AJAX方式,取得WOE ID的JSON檔案內的數據,再利用Google Map API的標記(Marker)功能,在地圖上顯示城市的JSON資料。
06. 而當用戶選擇相關城市時,再顯示該城市的詳細資料,包括7天天氣預報、相同國家的其他城市數據。
07. 考慮個別用戶需要,程式設計上會加入用戶登入後,可自行加入最多5個的城市WOE ID,便可在Google Map中讀取此額外城市的天氣數據。
08. 為保證輸入的資料準確性,對用戶輸入的WOE ID作出有關檢查,包括WOE ID是否己存在於數據庫中、有關WOE ID是否可在Yahoo Weather取得有效的天氣數據,各選項是否有輸入資料。經檢查的資料會根據用戶ID,再存入數據庫中。
09. 程式原以一般PHP編程,但更改為Codeigniter後,便出現不同的奇怪問題。
10. 第一個遇到問題,就是在Google Map中找不到連結,原來只能使用http://www.domain.com,不能使用http://domain.com。而為防止用戶使用錯誤連結,可在.htaccess檔案設定有關轉址的rewrite rule。
11. 其他的,只要相應的設定,便可以解決問題。
12. 完成後的結果。



發佈留言