發佈日期:
分類:
探討Google Map API及JSON應用
之前一次面試時比人問到,有沒有使用Google Map API及JSON檔案的經驗。Google Map當然一定有用過,但用到它的API,還是只是簡單的加上自己的路線。
01. 既然市場有這樣的要求,也花點時間看看Google Map API加上JSON,究竟可以做到甚麼出來。

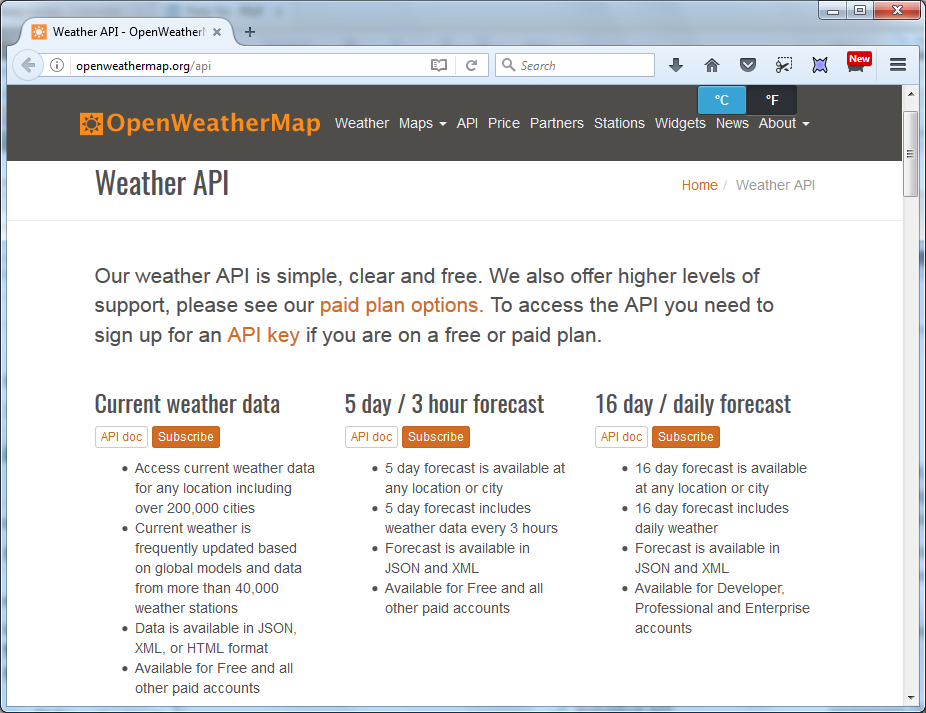
02. 第一個想到的,就是那裡可以找到免費而又有用的JSON內容。最後,在OpenWeatherMap找到一些天氣預測的JSON資料,那今次就用Google Map API,加上OpenWeatherMap提供的JSON資料,做一個全球天氣報告地圖。

03. 翻查OpenWeatherMap免費的API,可以每分鐘存取城市天氣資料60次,還有5天或3小時的天氣預測API(這個好像只有付費帳戶才能用到了)。
04. 在個多月的測試下,有多個重點可以分享一下。
04.1 因為每分鐘只可以存取城市天氣資料60次,而一般的天氣資料也不會每分鐘每小時就有更新,所以在某特定時段下,把需要的JSON檔案以Cron job方式,配合PHP file_get_content函數分幾次,全數下載回來主機儲存。以後需要用到時,就直接從主機讀取資料。
04.2 先按使用者選擇地圖的縮放數值(zoom value),利用ajax方式,搜索出需顯示的城市ID。再對應有關的JSON檔案。
04.3 利用jQuery的$.getJSON函數,取得有關城市天氣資料。但$.getJSON函數有一個特別之處,就是以非同步(asynchronous)執行HTTP要求時。
下面例子在執行後,沒有人會知道,執行步驟究竟是line a、line b、line c,定是line a、line c、line b。所以在程式碼上,需考慮非同步(asynchronous)執行HTTP要求時的影響。
line a;
$.getJSON( ".json", function( data ) {
line b;
});
line c;
04.4 OpenWeatherMap提供多達23500個城市的天氣資料,正常沒有人會同時在Google Map中顯示所有城市的資料。所以可以針對個別國家作出篩選,再選想顯示的城市天氣資料。
04.5 選好了城市,便會發現OpenWeatherMap提供的資料,有些是有錯誤的,如經緯度、城市名稱。但既然是免費提供的,便不可要求那麼高。
04.6 製作Google Map上的標記(marker)時,使用了SVG的檔案,以後需要更改其他標記時,就會更加方便。
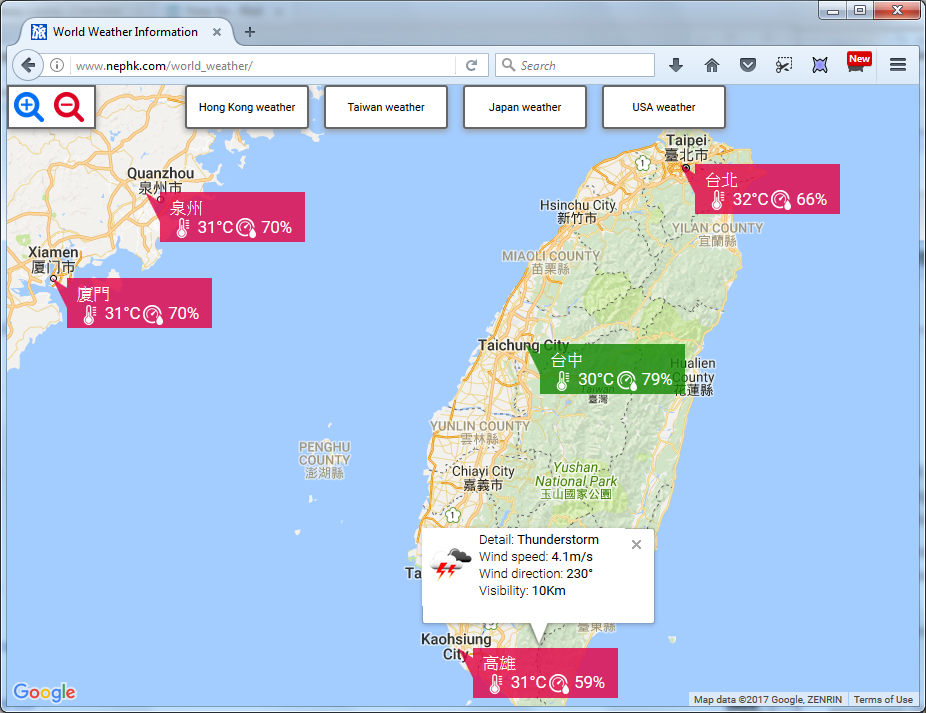
05. 最後的結果。


發佈留言