發佈日期:
如何使用jQuery File Upload‧將一堆檔案一次性上傳(upload)到網站內
之前一直尋找方法,不使用FTP的方式把檔案上傳到伺服器上。之前使用Java,以為是唯一的方法,直到今天找到這一個JQuery模組。
01. 在AQUANTUM Demo Site下載jQuery File Upload Demo。

02. 解壓檔案至伺服器資料夾內。今次使用的是XAMPP伺服器。
03. 為方便瀏覽,可把資料夾名稱(blueimp-jQuery-File-Upload-fa25106)更改為簡單的名稱(jQuery-File-Upload)。
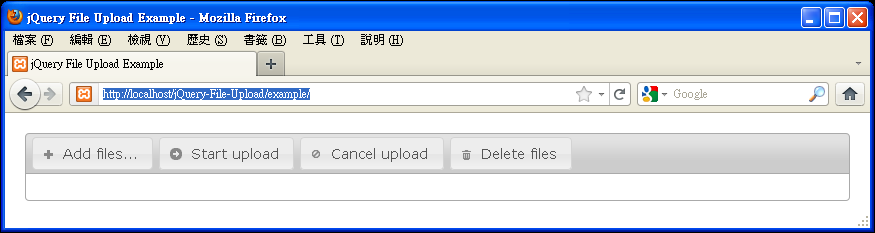
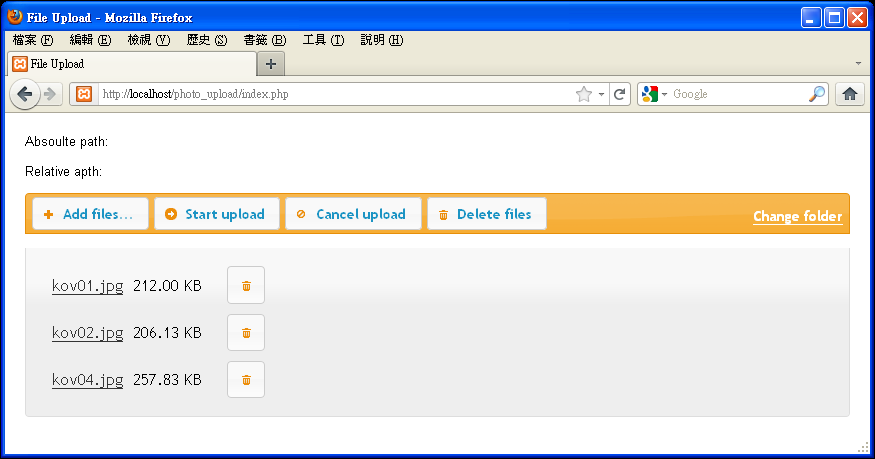
04. 打開瀏覽器(http://localhost/jQuery-File-Upload/example/),會出現以下畫面。

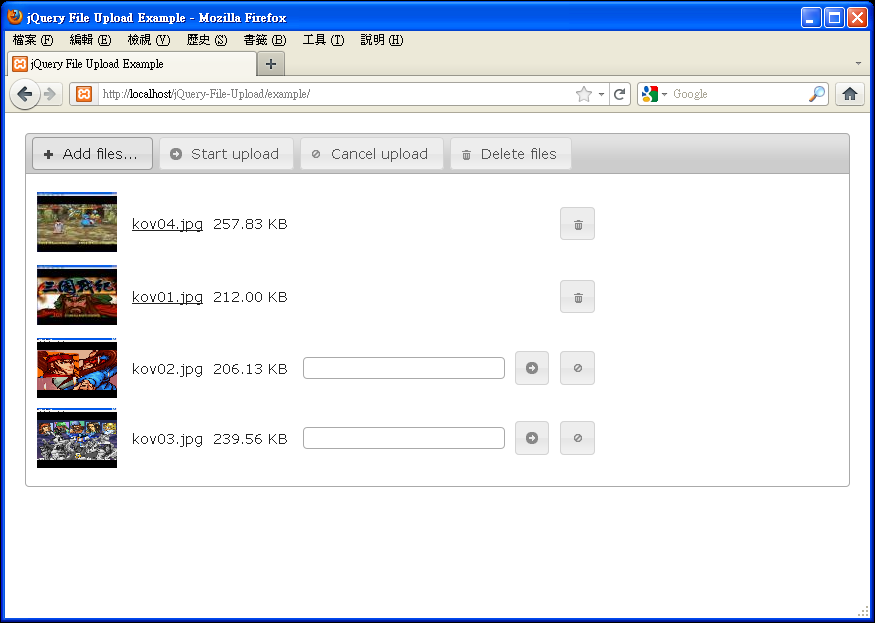
05. 上傳檔案,測試程式是否正常。

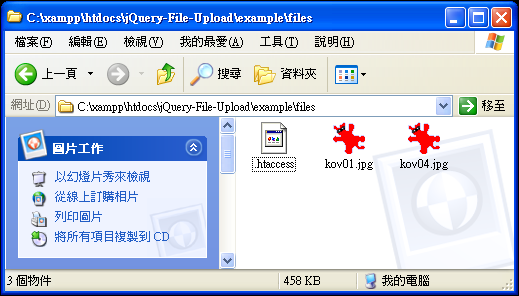
06. 上傳檔案後,可在xampp\htdocs\jQuery-File-Upload\example\files資料夾內,找到上傳的檔案。

07. 如果只是上傳檔案到特定位置,來到這裡已經完成所有的工作。但今次的目的,是需要把不同的檔案,存放到不同的資料夾內。
08. 首先,假設其他不同的資料夾位置,與jQuery-File-Upload資料夾在同一層位置(xampp\htdocs\jQuery-File-Upload\example\other_folder)。
09. 將xampp\htdocs\jQuery-File-Upload\example資料夾下index.html檔案,更改為index.php檔案。
10. 編輯xampp\htdocs\jQuery-File-Upload\example資料夾index.php檔案。
在檔案最頭位置,新增以下內容:
<?php
if (isset($_POST["folder_name"]) && $_POST["folder_name"]!="") {
$folder=$_POST["folder_name"];
if (!file_exists(str_replace(basename(dirname(__FILE__)), 'other_folder', dirname(__FILE__)).'/'.$folder)) {
mkdir(str_replace(basename(dirname(__FILE__)), 'other_folder', dirname(__FILE__)).'/'.$folder, 0777);
}
$fp = fopen('folder_name.log','w');
fputs ($fp, $folder);
fclose ($fp);
echo '<p>Absoulte path: '.str_replace(basename(dirname(__FILE__)), 'other_folder', dirname(__FILE__)).'/'.$folder.'/</p>';
echo '<p>Relative apth: '.str_replace(basename(dirname(__FILE__)), 'other_folder', dirname($_SERVER['PHP_SELF'])).'/'.$folder.'/</p>';
?>
在以下位置: <button type="button" class="delete">Delete files</button> 新增: <a class="change" href="reset.php">Change folder</a>
在檔案最尾位置,新增以下內容:
<?php
} else {
echo '<html>';
echo '<head>';
echo '<title>Folder</title>';
echo '<style type="text/css">';
echo 'input {';
echo 'font-family: Arial;';
echo '}';
echo '.content_text {';
echo 'font-size: 10pt;';
echo 'color: #333;';
echo '}';
echo '</style>';
echo '</head>';
echo '<body>';
echo '<form name="titleform" method="post" action="'.$_SERVER['PHP_SELF'].'">';
echo '<p>Folder name: <input class="content_text" id="folder_name" name="folder_name" type="text" MAXLENGTH=50 size="30" /></p>';
echo '<input type="submit" value="Submit" />';
echo '<input type="reset" value="Reset" />';
echo '</body>';
echo '</html>';
}
?>
11. 編輯xampp\htdocs\jQuery-File-Upload\example資料夾style.css檔案。
新增以下內容:
.change {
float: right;
padding: 10px 0 0 0;
}
11. 編輯xampp\htdocs\jQuery-File-Upload\example資料夾upload.php檔案。
在以下位置:
function __construct($options=null) {
新增:
$fp = fopen('folder_name.log','r');
if ($fp) {
$folder = fgets($fp,4096);
}
fclose ($fp);
將: 'upload_dir' => dirname(__FILE__).'/files/', 'upload_url' => dirname($_SERVER['PHP_SELF']).'/files/', 更改為: 'upload_dir' => str_replace(basename(dirname(__FILE__)), 'other_folder', dirname(__FILE__)).'/'.$folder.'/', 'upload_url' => str_replace(basename(dirname(__FILE__)), 'other_folder', dirname($_SERVER['PHP_SELF'])).'/'.$folder.'/',
為避免上傳惡意程式,將: 'accept_file_types' => '/.+$/i', 更改為只限制上傳圖檔: 'accept_file_types' => '/(jpg)|(gif)|(png)$/i',
因應不需要存放縮圖圖檔,將: 'thumbnail' => array( 'upload_dir' => dirname(__FILE__).'/thumbnails/', 'upload_url' => dirname($_SERVER['PHP_SELF']).'/thumbnails/', 'max_width' => 80, 'max_height' => 80 ) 更改為: /* 'thumbnail' => array( 'upload_dir' => dirname(__FILE__).'/thumbnails/', 'upload_url' => dirname($_SERVER['PHP_SELF']).'/thumbnails/', 'max_width' => 80, 'max_height' => 80 ) */
12. 在xampp\htdocs\jQuery-File-Upload\example資料夾下,新增reset.php檔案。
<?php
unset($_POST["updateverifycode"]);
unset($_POST["folder_name"]);
header("location: index.php");
?>
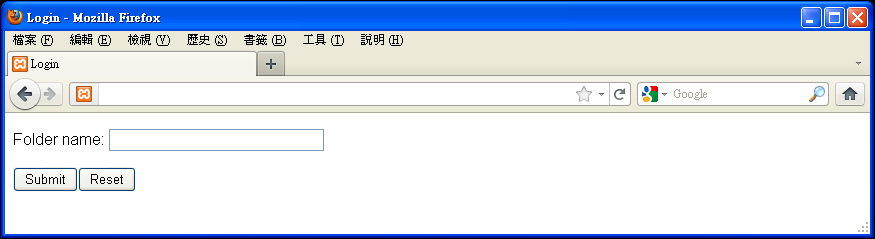
13. 打開瀏覽器(http://localhost/jQuery-File-Upload/example/index.php),會要求輸入資料夾名稱。

14. 上傳檔案,再到相關資料夾,檢查檔案是否已成功上傳。


發佈留言