發佈日期:
分類:
探討多用戶的網上相簿/影片庫
在網上隨便的找一下,Flickr、Photobucket也出來了,但多數的就是有廣告,或是相片有容量、壓縮的限制。自己做的,就沒有那麼多的限制。而另一個原因,是現時網站上已有一資料夾,儲存自己的相片,需要一個好的介面來管理上傳及展示。
今次要求的網上相簿,是建立在Windows/Linux伺服器上面,用PHP,及網上找到的程式編寫而成。
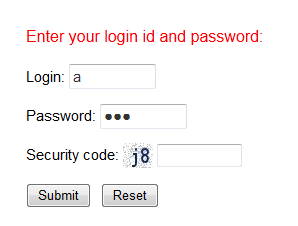
01. 考慮以上的條件,第一步當然是建立上傳的介面。上傳的介面,當然是有登入名稱及密碼,再加上驗證碼作保護。

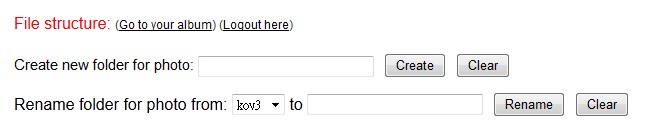
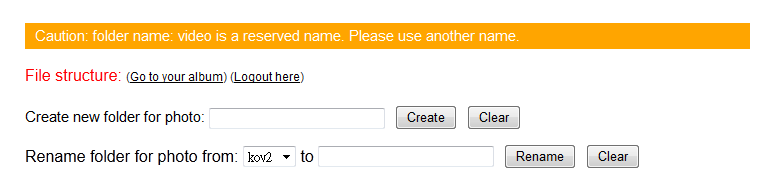
02. 登入後,考慮用戶可能需要新增資料夾或對舊有資料夾作名稱更改,固建立『新增資料夾』及『更改資料夾』欄位。

03. 同時考慮到新增資料夾名稱,如為已存在的資料夾,便即時跳到該資料夾內的相片管理界面。

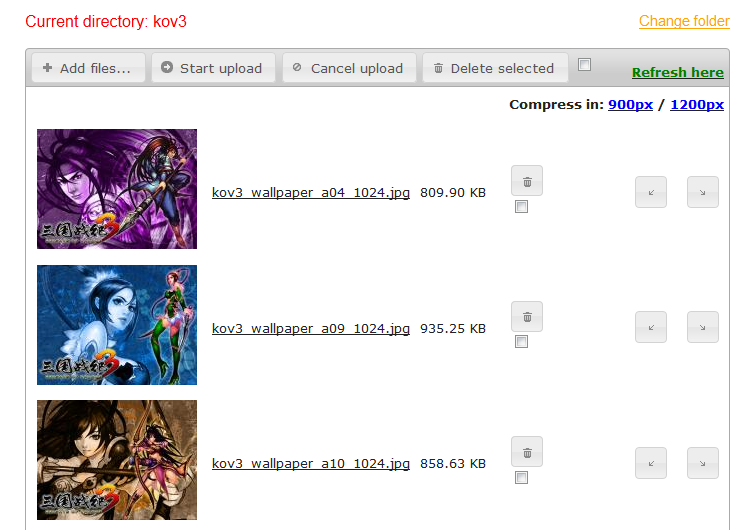
04. 至於相片管理界面,使用了jQuery File Upload的程式。

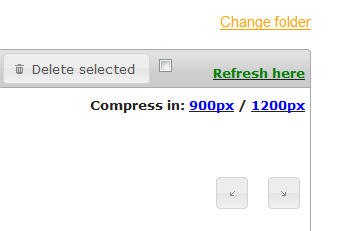
05. 同時為了方便用戶,在相片管理界面加上了『更改資料夾位置』、『指定尺寸縮圖』、『重新載入』及『圖片旋轉』選項。

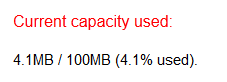
06. 而為針對不同用戶要求,同時建立每位用戶的容量限制。

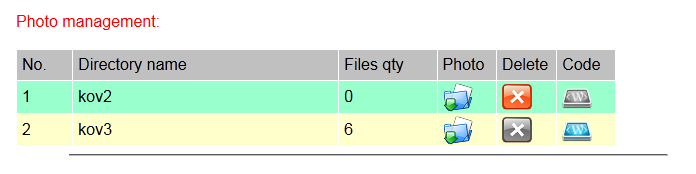
07. 而針對相片資料夾的管理,會設定『相片管理界面』按鈕、『資料夾刪除』按鈕及『相片連結』按鈕。『資料夾刪除』按鈕,需資料夾沒有任何內容時方可使用。

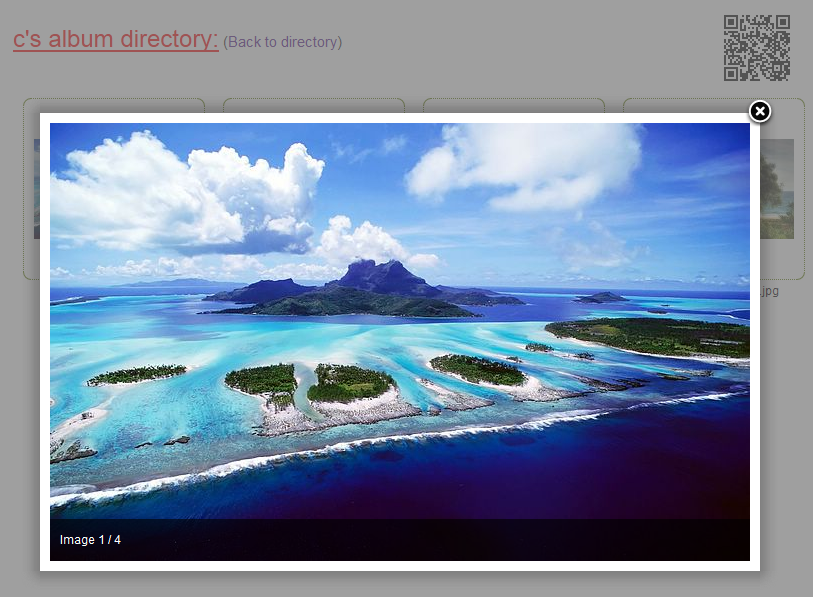
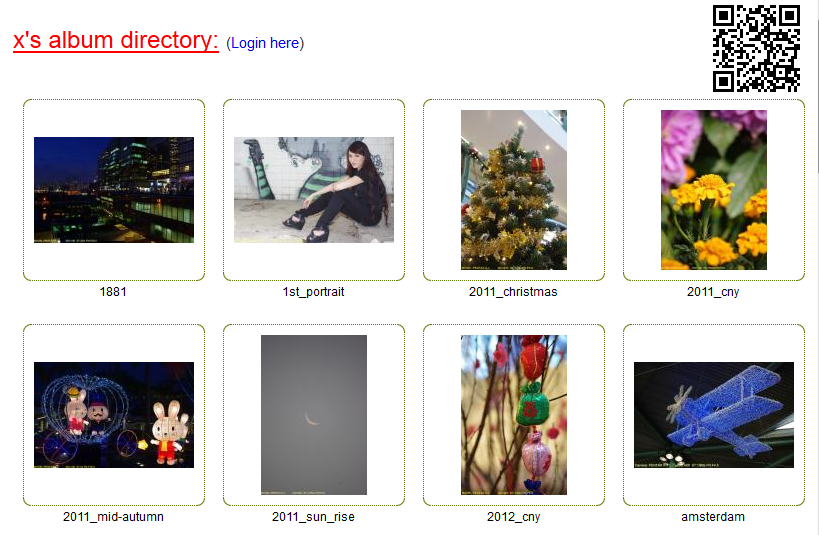
08. 來到相片展出,今次會使用Fancybox的展出方式,另外會用2D條碼展示現時網站連結,以方便使用流動電話作瀏覽使用。

09. 相簿除了相片外,另一個的對象可能就是影片。但考慮到網站的流量及限制,影片庫的資料夾,不可以在『新增資料夾』或『更改資料夾』欄位內使用,必須要由網站管理員人手建立。

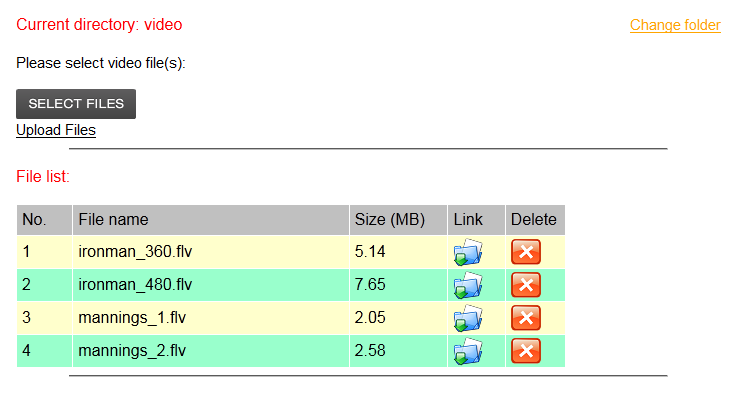
10. 而影片的管理,因用不到jQuery File Upload縮圖的功能,固使用Uploadify程式作上傳界面。另外,因網站不支援FFmpeg功能,固只能以圖示來顯示影片內容。

11. 管理影片的界面,基本上與管理相片的界面相類似。

12. 到此,這個網上相簿/影片庫也算完成大部份,有時間再想想甚麼好的改善。相關結果可按『這裡』。

13. 測試網站,可按『網站』。


發佈留言